header
HTML5 header元素是一个页面的头部的语义标记,或者它也可以是article元素的一部分。
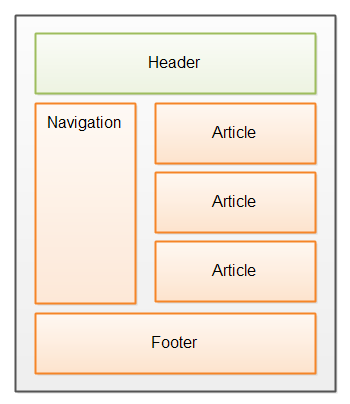
例如下面的图中,header元素是作为一个页面的头部来使用。

使用header元素的HTML代码应该类似下面的样子:
<html>
<body>
<header>
<div>
头部内容...
</div>
</header>
</body>
</html>
header元素是一个语义元素,但是它本身并没有任何的样式,你可以通过CSS来为它添加你需要的样式。
你不必一定要为页面添加一个header语义元素。使用header元素的好处是明确的告诉浏览器或搜索引擎这个元素的意义,但是浏览器和搜索引擎如何处理这个元素是我们不能控制的。
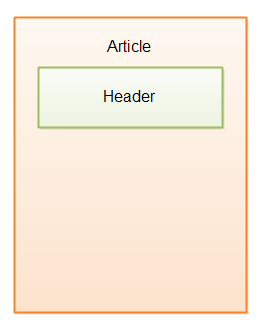
在article元素中使用header
一个article元素也可以有header语义元素。

在article元素中使用header元素的HTML代码类似下面的样子:
<html>
<body>
<header>
<div>
页面头部内容...
</div>
</header>
<article>
<header>
文章头部内容...
</header>
<p>
文章内容...
</p>
</article>
</body>
</html>
footer
HTML5的footer元素是一个页面脚部的语义标记。同样,它也可以是article元素的一部分。
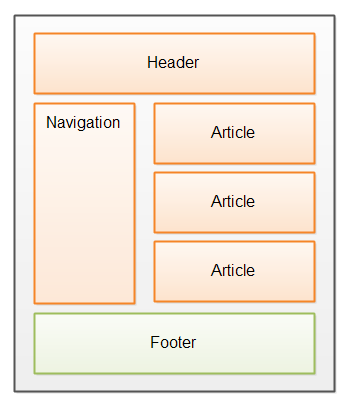
下面的图中,footer元素是作为一个页面的脚部来使用。

使用footer元素的HTML代码应该类似下面的样子:
<html>
<body>
<header>
<div>
页面头部内容...
</div>
</header>
<nav>
导航...
</nav>
<article>
<p>文章内容...</p>
</article>
<footer>
版权或其它链接信息...
</footer>
</body>
</html>
同样,你也不必一定要为页面添加一个footer语义元素。footer元素本身没有任何样式,你可以通过CSS来为它添加样式。
在article元素中使用footer
一个article元素也可以有footer语义元素。

在article元素中使用footer元素的HTML代码类似下面的样子:
<html>
<body>
<header>
<div>
头部内容...
</div>
</header>
<article>
<header>
文章头部内容...
</header>
<p>
文章内容...
</p>
<footer>
文章脚部内容(文章日期等)...
</footer>
</article>
<footer>
版权信息和其它链接...
</footer>
</body>
</html>



