谷歌Material Design在如今的前端页面设计中非常流行。Material Design的设计风格向我们展示了一个简单而有内涵的现代UI设计方案。

Material Design是如此的简洁美观,那么,现在有什么Material Design框架可以使用呢?下面我们就一起来看看5个最顶级的Material Design框架。
Angular Material
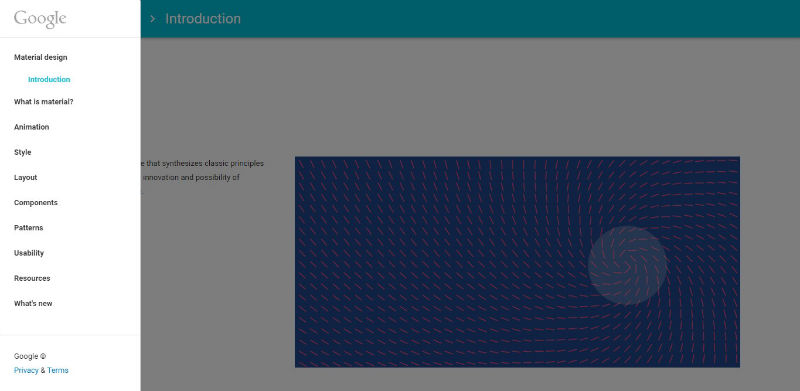
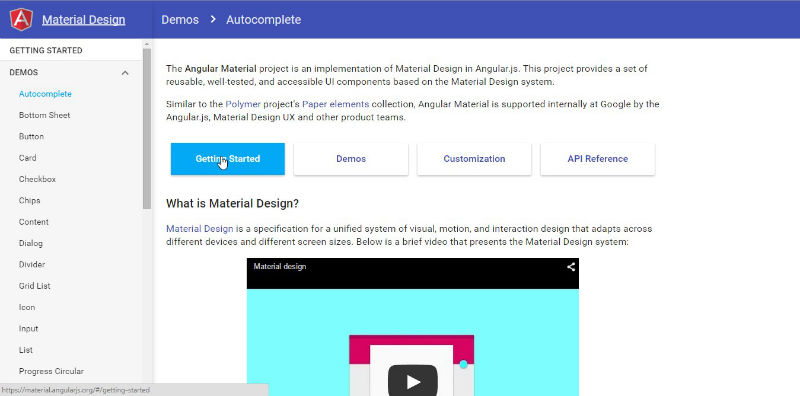
Angular Material是目前所有Material Design框架中的大佬级人物。这是因为Angular在互联网上也非常普及,并且它直接被谷歌内部支持。

Angular Material的文档,例子和API都写得非常详细,全面概述了谷歌material design的所有特性。
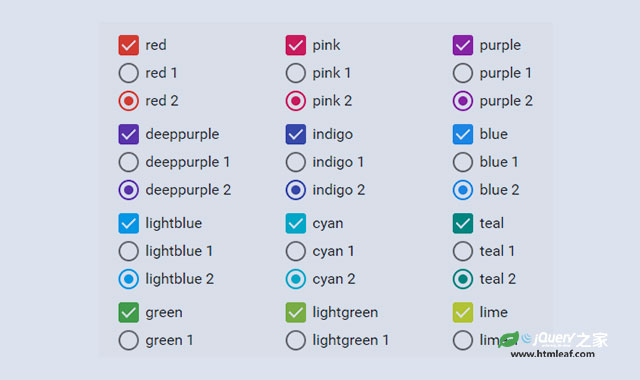
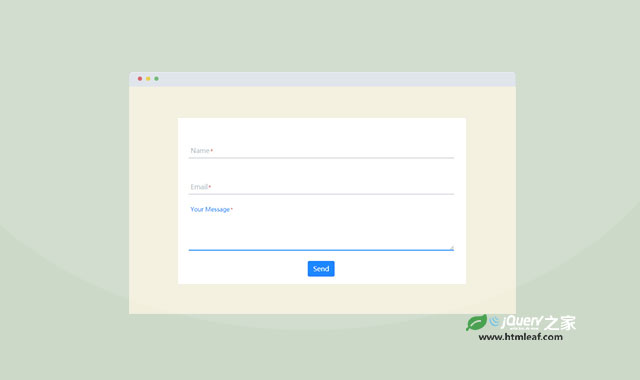
Materialize
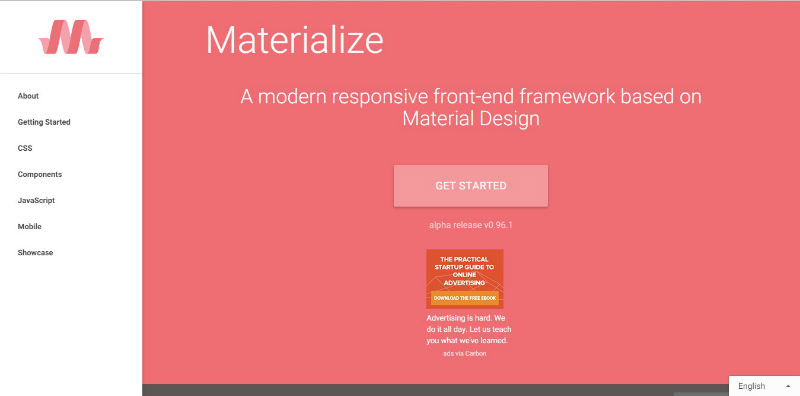
Materialize是一个机遇Material Design的响应式前端设计框架,它的使用方法和Bootstrap相似。它是一个非常优秀的Material Design框架。它提供了CSS和SCSS文件、javascript文件、material design图标和Roboto字体。

这个项目本身是开源的,你可以在Github上找到它。
Material UI
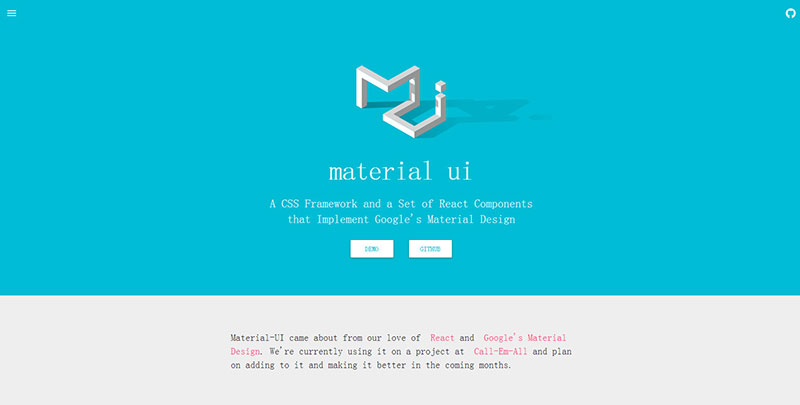
Material UI是一个CSS框架,它使用React组件来实现material design。虽然这个框架非常的稳定,但是如果你不喜欢Facebook的React,你可能不会选择它。如果你初次接触React,你会觉得它的JSX(javacsript和XML)语法非常的怪异。

Material UI框架提供了非常详细的文档使你可以设置框架和使用npm(Node Package Manager)来安装React。你可以在这里查看它的文档:repository of Material UI
MUI CSS框架
MUI CSS Framework是一个轻量级的框架,它为前端开发者提供类似Bootstrap的解决方案。MUI CSS比其它的一些同类框架的运行速度要快一些,官网上建议在一些小项目上使用它。我们这里关注的是它的material design风格。

如果你对这个项目感兴趣,可以在Github查看这个项目。
Polymer
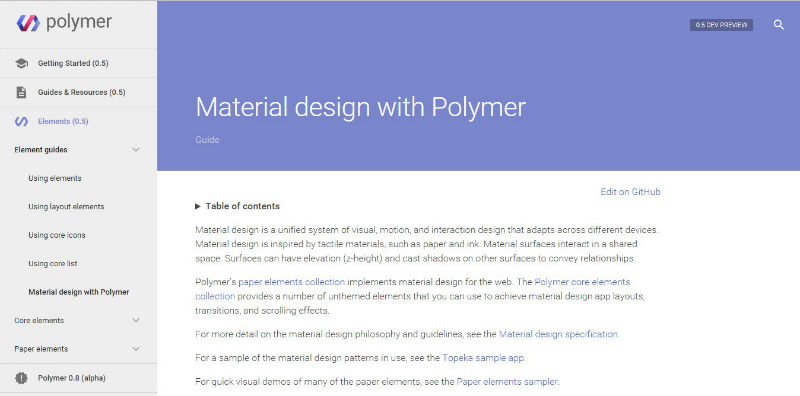
谷歌的Polymer项目主张在WEB项目中使用WEB组件,同时他们也给出了自己的Material Design组件。

Polymer为WEB项目的布局提供了一些核心元素,并提供创建工具条,应用程序栏,tabs和侧边栏等material design的指南。
小结
你可能已经希望在你的下一个项目中使用Material Design UI,我们建议使用Materialize,这个框架类似于Bootstrap,元素可以通过CSS来定制。
你也可能比较熟悉Angular,非常喜欢Angular的动画。如果是这样,你可以使用Angular Material。
Material Design在前端UI设计中是非常有潜力的设计方案。所以,如果你在准备制作一个新的网站,那么开始选择一种你喜欢的Material Design框架吧!