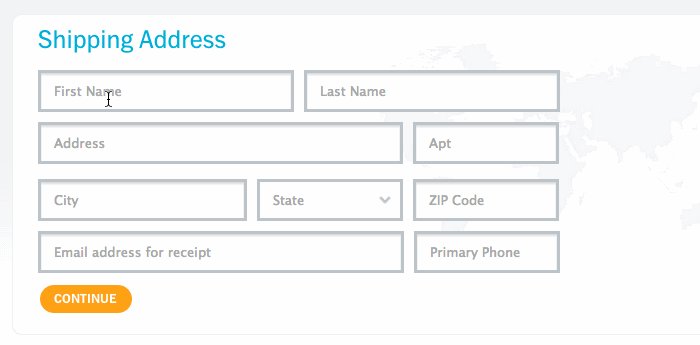
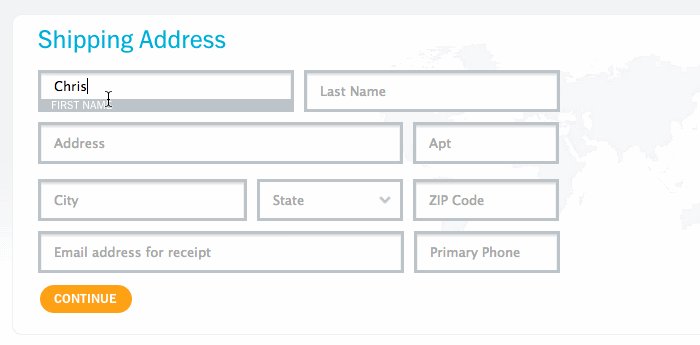
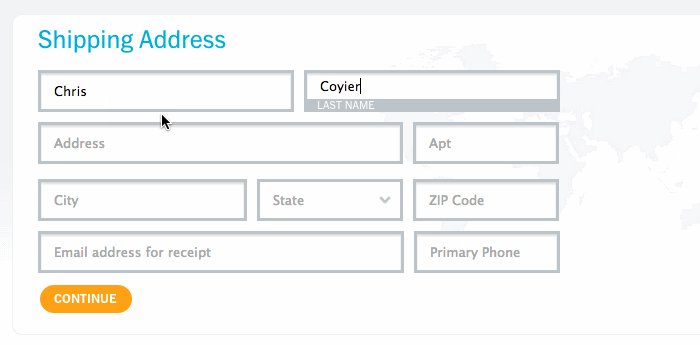
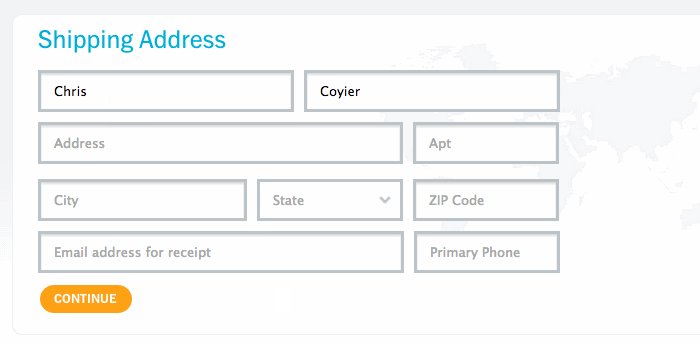
你或许已经看到过这种效果,在一个input输入框中有一个占位文本,当你用鼠标点击或用手触摸输入框(移动手机)的时候,展位文本以动画的方式移动到别的地方,这时你可以在原来占位符的地方开始输入文字。
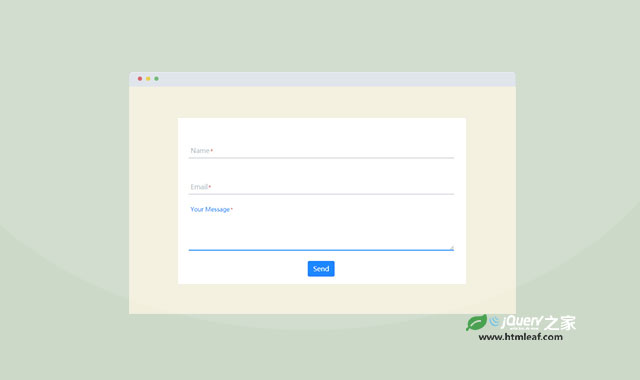
这种表达浮动标签效果的实现方法有很多种,大多数是使用javascript来实现的。其中一种效果类似下面的样子:

我们使用出CSS制作了类似的效果,点击这里查看效果。
小提示
做这种浮动标签效果有两个好处:
- 可以为你节省页面空间。因为输入框和label结合在了一起,使它们占用更少的空间。当输入框被聚焦的时候,仍然是需要同时显示label和输入框的,但是你可以使用原来input元素已经占用的地方来显示label,或者也可以展示在输入框聚焦状态下拉伸输入框的长度。
- 使得提示信息更加清晰。通过这种显示方式,可以非常明确的告诉用户需要在这个输入框中填写什么内容。这将是一种非常好的用户体验方式,特别是在移动手机上。
也许那种一直可见的labels方式你认为会比较好,但这种非常有创意的label显示方式会给人带来特别的感觉。使用这种浮动标签的时候,我们可以同时使用placeholder来显示额外的信息。例如:浮动标签可以是“电话号码”,而placeholder是010-12345678。
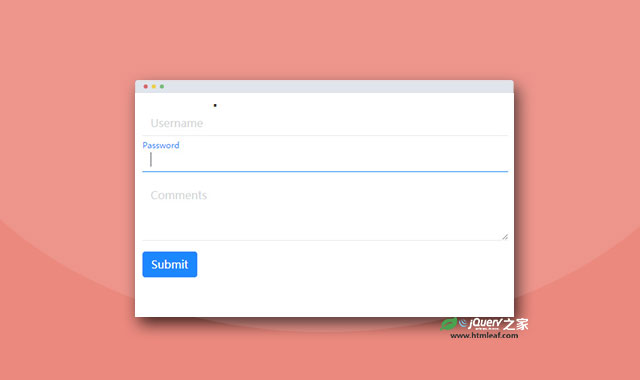
技巧1-label即是placeholder
在这种效果中,使用一个<div>来包裹一个<input>和<label>元素,<div>设置为相对定位方式。它里面的元素设置为绝对定位方式,这样,我们可以将<input>元素定位在<label>元素之上,也可以将它们反过来定位。如果将<input>元素放置在上面,然后给它设置一个透明的背景,这时位于它下面的<label>元素就可以被看见,同时也可以被点击。
<div>
<input id="name" name="name" type="text" required>
<label for="name">Your Name</label>
</div>
form > div {
position: relative;
}
form > div > label {
position: absolute;
}
技巧2 - :focus状态和兄弟选择器结合
代码中<input>和<label>元素看似是两个不相关的元素,它们通过for属性联系在一起。如果我们将input放在前面,我们就可以在输入框聚焦时,借助它的:focus状态和相邻兄弟选择符(+)来控制label标签。这个技巧和checkbox hack类似。
input:focus + label {
/* do something with the label */
}
你可以通过这种方法制作任何你需要的label标签效果。例如可以在输入框聚焦时将它移动到指定的地方。在我们的例子中,一个是将它移动到输入框的底部,一个是将它移动到输入框的右边。
form.go-bottom label {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
transition: 0.2s;
}
form.go-bottom input:focus + label
top: 100%;
margin-top: -16px;
}
技巧3 - :valid状态
当输入框中有文本,而它有失去焦点的时候,这时候会发生非常糟糕的事情:你会看到label标签和输入文本互相重叠在一起。在CSS中,当输入框的状态为可用的时候,有一个:valid选择器可以使用。可以使用类似下面的方法来激活一个输入框的valid状态:
<input type="text" required>
你可以看到label的原因是因为前面设置输入框的背景为透明的,要让它不可见,可以在valid状态下给输入框设置一个背景色:
form input:valid {
background: white;
}
更多参考
下面是Matt D. Smith的一个浮动标签的设计,参考originally came from

另外还有:
- Brad Frost's article介绍了这种浮动标签设计方式的优点和缺点。
- 一些使用javascript来实现浮动标签的设计:Jeremy Fields、Jim Nielsen和maman。
- David Bushell的Form Label Design。
- CodePen上有许多浮动标签的实现例子。
相关插件可以查看: