在上一篇文章中我们介绍了使用Adobe Illustrator制作SVG的操作流程,如果你按上面的步骤来创建SVG图像,现在你应该需要一种方法来将它导出为SVG文件。
Adobe Illustrator对SVG有着非常好的支持。不论你使用的是什么版本的Illustrator,你只需要安装下面三个简单的步骤就可以导出为SVG文件。
步骤1:保存文件
将你的文件保存为.ai格式的文件。虽然Illustrator能够很好的导入和导出SVG文件,但是一个本地的Illustrator文件还不具备所有矢量图的特性。如果你不想丢失这些细节东西,那么需要在导出之前将Illustrator保存为.ai文件。
步骤2-1:设置选项

选择:文件->另存为,然后选择SVG格式。(还有一个选项是.SVGZ,将在后面做解释)。Illustrator这里的设置有些奇怪的地方,你必须先点击“保存”,才能继续设置SVG文件的选项。
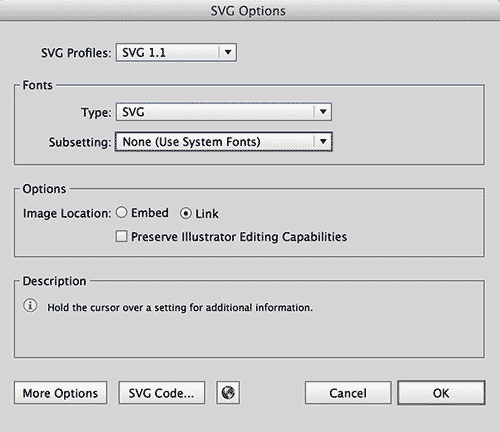
基本的导出设置选项在所有版本的Illustrator中都是一样的。作为一个通用的模式,你必须设置:
- SVG配置文件:SVG1.1
- SVG字体:SVG文字
- 子集化:无
- 图像位置:链接
这些设置使SVG文件看起来像一个HTML文件,图片和文字被作为外部文件引用,而不是硬编码和嵌入到文档中。其它的选项也有它们的作用,它们可以生成尺寸更小的文件。
如果你使用的是Illustrator 6 或更早的版本,你会看到一个 Decimal 选项。如果你在Illustrator设置画板的单位为像素,那么你可以设置这个选项为1。(在CC中,这个值已经被设置为1,并被隐藏起来)。如果测量单位是英寸或其它单位,你可以把这个值设置为3。
在Illustrator 6 或更早的版本中,你可以直接点击面板下面的SVG 代码...,这样可以直接在默认浏览器中看到输出的SVG代码。如果你使用的是Illustrator CC或以后的版本,往下看...
步骤2-2:Illustrator CC 中的选项设置

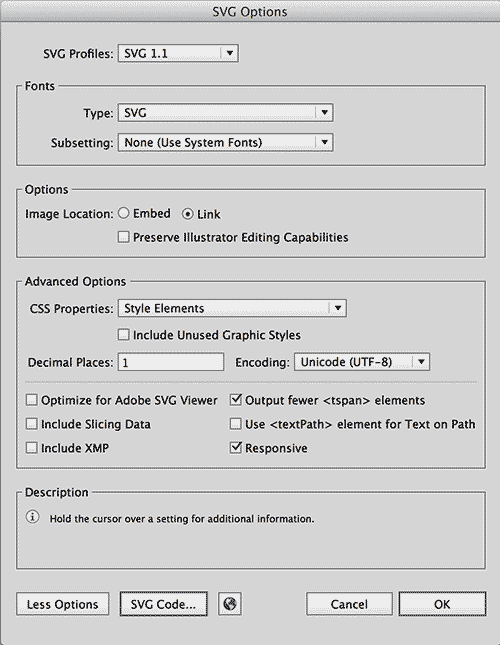
Illustrator CC 中为SVG的导出设置添加了一些新的选项。你可以在“另存为...”对话框点击“高级选项”来查看它们。
这些选项能作为样式在SVG文件中被引用。这使得修改元素和制作动画变得更加容易,但这也会增加文件的尺寸。在选择“样式元素”之后,Illustrator CC为样式表的属性值提供指定的编码方式。设置“CSS属性”为“样式元素”和编码方式为“UTF-8”是基本的设置,其它设置你可以根据需要自行设置。
Illustrator CC还增加了一个选项可以制作具有响应式的SVG。它的原理是:所有的选项都从SVG根元素中移除宽度和高度属性。如果你将这个SVG放入到HTML <img>元素或作为CSS的background-image属性使用的话,它将具有相应性。但是如果你直接将SVG代码写入到HTML文档中,它是不具备相应性的。除非你读过这篇文章-如何在网页中制作响应式的SVG图像。
步骤3:保存文件
在完成上面的步骤之后,你可以将SVG文件保存在一个文件夹中,这时候,你需要对这个SVG文件进行优化,你可以简单的通过手工优化SVG文件,或者使用一些工具来自动优化它们,这些内容将在以后的文章中介绍。



