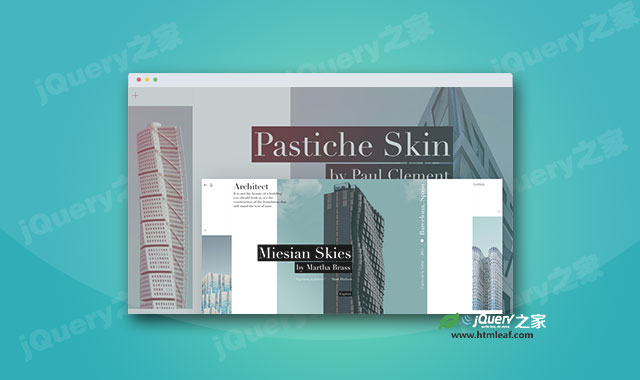
通过使用Windy和CSS 3D transforms、transitions,你能够做出一种卡片被风吹飞的图片切换效果。
有一些可用参数可以使你定义风吹的范围、速度(CSS transitions)和自定义导航等。
如果浏览器不支持CSS 3D transforms或transitions,例子中定义了一个简单的回调函数,将弹出一个提示对话框来提醒用户。
注意:不是每一个浏览器都支持CSS 3D transforms和transitions。
HTML结构:
创建一个无序列表,给它加上class wi-container。
-

Coco Loko
Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.
调用插件
$( '#wi-el' ).windy();
可用参数
// the options
$.Windy.defaults = {
// if we want to specify a selector that triggers the next() function. Example: '#wi-nav-next'.
nextEl : '',
// if we want to specify a selector that triggers the prev() function.
prevEl : '',
// rotation and translation boundaries for the items transitions
boundaries : {
rotateX : { min : 40 , max : 90 },
rotateY : { min : -15 , max : 15 },
rotateZ : { min : -10 , max : 10 },
translateX : { min : -200 , max : 200 },
translateY : { min : -400 , max : -200 },
translateZ : { min : 250 , max : 550 }
}
};
boundaries定义了扑克牌“分离”或者说是“被吹飞”的值。Windy插件将会随机在这个范围中选一个值。
下面的方法是可用的导航方法。
- next()
- prev()
- navigate(position)
如果你想了解更多导航的方法,在下载压缩包的demo中有三个例子,两个使用箭头按钮导航和一个使用jQuery UI做的滑动条导航。
插件的css样式都定义在windy.css样式文件中。
教程就到这里,希望对你有所帮助。