本教程给大家带来一个非常有创意的翻书效果,使用的是css 3D transforms属性和css transitions属性。这里将给你展示两种不同的图书设计:精装书和平装书。这两种设计只需要简单的改变一些css样式、图片和其他一些小细节就可以完成。
注意: 并不是所有的浏览器都支持这些css属性。
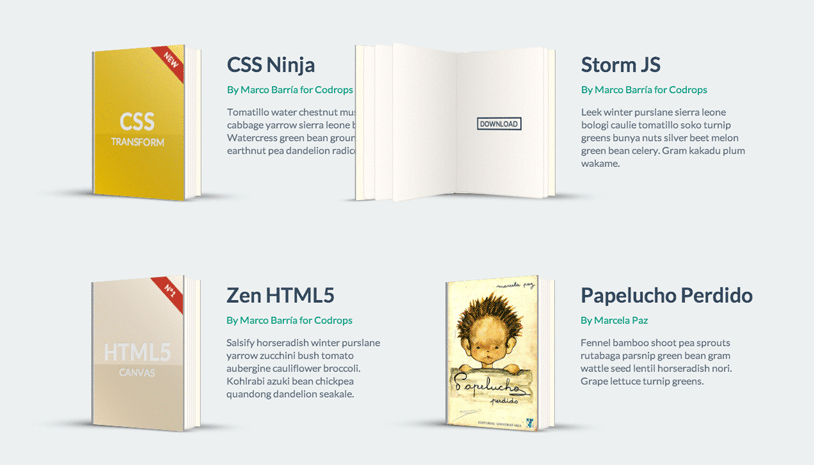
精装书:
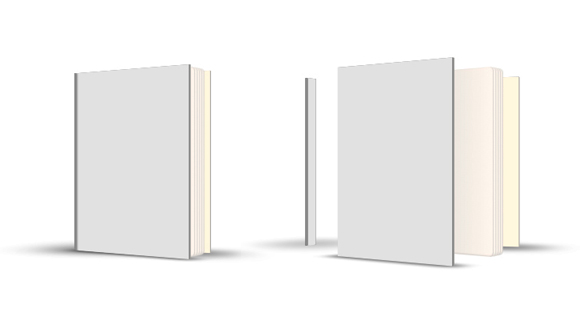
精装书由三个部分组成:书的封面、书的脊柱和书的背面。每一个部分都将由伪元素来提供一些厚度。

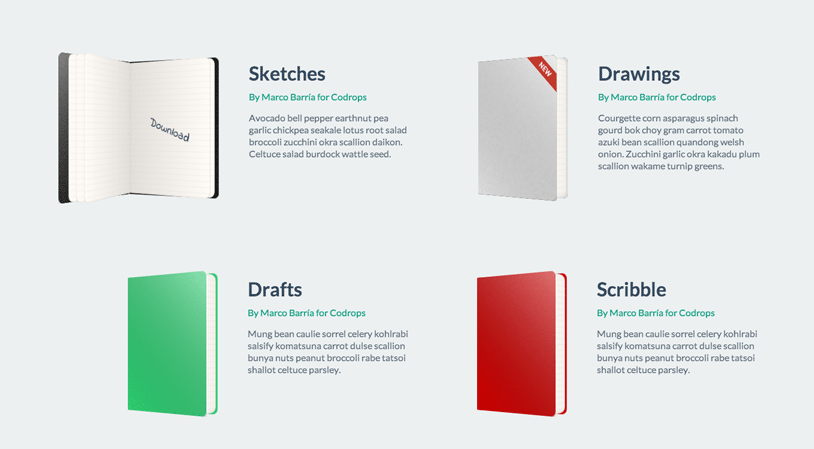
平装书:
相对于精致书来说,平装书的设计要简单一些。它由一些平面纸组成,没有书的脊柱,只有书的封面、内页和书的背面。
鼠标hover效果
两种书的效果都使用“hover on”和“hover off”来实现过渡效果。“hover on”的样式都定义在书的:hoverclass上,而“hover off”的样式则定义在最先声明的元素的class上。不明白?接着往下看。
Hover on
当我们打开书的时候,书的封面的z-index从100改变到0,为了达到一种平滑过渡的效果,书的内页分别定义把不同的过渡时间。
.book:hover > .hardcover_front {
transform: rotateY(-145deg) translateZ(0);
z-index: 0;
}
.book:hover > .page li:nth-child(1) {
transform: rotateY(-30deg);
transition-duration: 1.5s;
}
.book:hover > .page li:nth-child(2) {
transform: rotateY(-35deg);
transition-duration: 1.8s;
}
.book:hover > .page li:nth-child(3) {
transform: rotateY(-118deg);
transition-duration: 1.6s;
}
.book:hover > .page li:nth-child(4) {
transform: rotateY(-130deg);
transition-duration: 1.4s;
}
.book:hover > .page li:nth-child(5) {
transform: rotateY(-140deg);
transition-duration: 1.2s;
}
Hover off
当我们关书的时候,为了避免内页和封面产生重叠,我们可以减少页面的过渡时间。
.hardcover_front{
transition: all 0.8s ease, z-index 0.6s;
}
.page > li {
width: 100%;
height: 100%;
transform-origin: left center;
transition-property: transform;
transition-timing-function: ease;
}
.page > li:nth-child(1) {
transition-duration: 0.6s;
}
.page > li:nth-child(2) {
transition-duration: 0.6s;
}
.page > li:nth-child(3) {
transition-duration: 0.4s;
}
.page > li:nth-child(4) {
transition-duration: 0.5s;
}
.page > li:nth-child(5) {
transition-duration: 0.6s;
}
封面设计
这个demo中的封面设计非常简单,精装书只是添加了一个coverDesign的class,并且用::after伪类为书添加一些背景和图片
.coverDesign {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.coverDesign::after {
background-image: -webkit-linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
background-image: -moz-linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
background-image: linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
平装书则是使用了一个img来做封面。
最后为它们添加一些好看的ribbon效果。