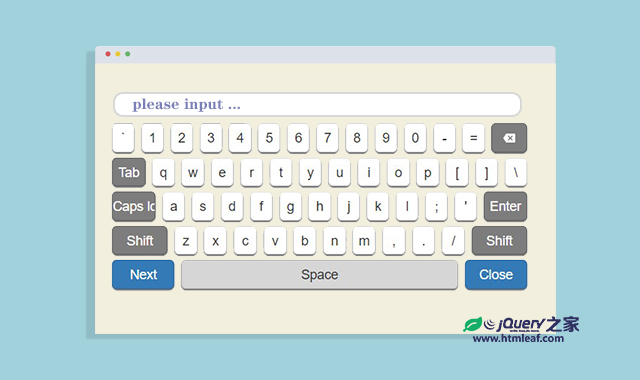
vue-touch-keyboard是一款基于vue2.x的虚拟键盘插件。它能够在输入表单内容时,唤起虚拟键盘,通过鼠标点击虚拟键盘的按键来代替键盘输入。
它的特点有:
- 内置3种虚拟键盘布局,你也可以自定义键盘布局。
- 没有任何外部依赖。
- 响应式设计。
- 可以自定义虚拟键盘样式。
使用方法
安装
如果您想使用vue-touch-keyboard虚拟键盘组件,首先您需要安装它,命令如下:
npm install vue-touch-keyboard
使用
在main.js中引入插件
import VueTouchKeyboard from "vue-touch-keyboard" import "vue-touch-keyboard/dist/vue-touch-keyboard.css" // load default style Vue.use(VueTouchKeyboard)
然后再需要使用虚拟键盘的vue文件中使用它。
<template>
<div>
<input type="text" placeholder="Text input" @focus="show" data-layout="normal" />
<vue-touch-keyboard :options="options" v-if="visible" :layout="layout" :cancel="hide" :accept="accept" :input="input" />
</div>
</template>
export default {
data: {
visible: false,
layout: "normal",
input: null,
options: {
useKbEvents: false,
preventClickEvent: false
}
},
methods: {
accept(text) {
alert("Input text: " + text);
this.hide();
},
show(e) {
this.input = e.target;
this.layout = e.target.dataset.layout;
if (!this.visible)
this.visible = true
},
hide() {
this.visible = false;
}
}
}
配置参数
vue-touch-keyboard虚拟键盘组件的可用配置参数有:
- input: 输入框的html元素。
- layout: 虚拟键盘的布局。如果你使用内置的布局,只需配置对应的布局名称(见下方的布局说明)。如果你要自定义布局,需要传递一个布局对象。
- accept: 回调函数,当
Accept/Close按钮被点击时触发。 - change: 回调函数,当输入框的值改变时触发。
- next: 回调函数,当
Next按钮被点击,或者输入框可输入的文字长度达到maxLength时触发。 - options: 自定义 options。
- useKbEvents:如果设置为
true,组件会生成一个keydown事件,并自动触发它。默认为false。 - preventClickEvent:如果设置为
true,组件会阻止默认的preventDefault事件。
- useKbEvents:如果设置为
- defaultKeySet: 默认的键盘键集合。你可以在虚拟键盘初始化时自定义要显示哪些键。
内置布局
vue-touch-keyboard虚拟键盘组件支持三种内置布局:
- normal: 正常的键盘布局。
- numeric: 仅仅有数字的键盘布局。
- compact: 类似于移动手机上的键盘布局。