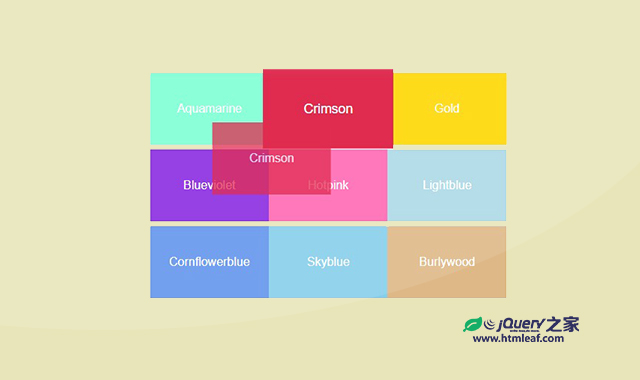
vue-dragging是一款使元素可以拖拽的vue插件。它可以轻松的使页面中的元素可以被鼠标进行拖拽。它支持移动端使用。

使用方法
安装
如果您想使用vue-dragging拖拽组件,首先您需要安装它,命令如下:
npm install awe-dnd --save
使用
在mian.js文件中引入
//main.js import VueDND from 'awe-dnd' Vue.use(VueDND)
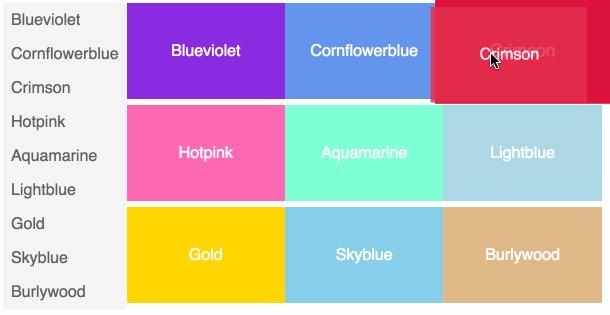
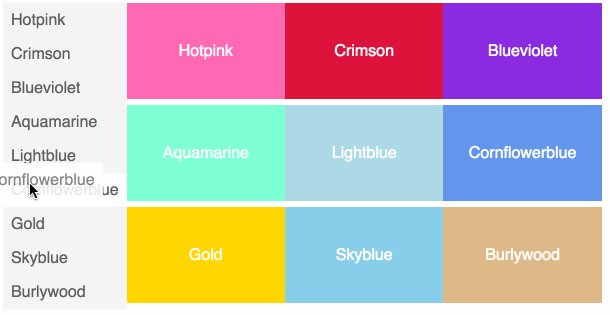
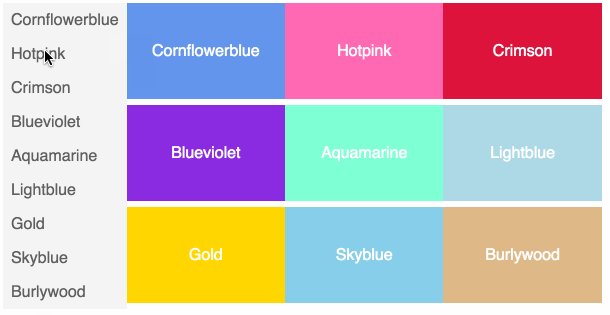
然后再vue文件中使用它.
<template>
<div class="color-list">
<div
class="color-item"
v-for="color in colors" v-dragging="{ item: color, list: colors, group: 'color' }"
:key="color.text"
>{{color.text}}</div>
</div>
</template>
export default {
data () {
return {
colors: [{
text: "Aquamarine"
}, {
text: "Hotpink"
}, {
text: "Gold"
}, {
text: "Crimson"
}, {
text: "Blueviolet"
}, {
text: "Lightblue"
}, {
text: "Cornflowerblue"
}, {
text: "Skyblue"
}, {
text: "Burlywood"
}]
}
},
/* if your need multi drag
mounted: function() {
this.colors.forEach((item) => {
Vue.set(item, 'isComb', false)
})
} */
}