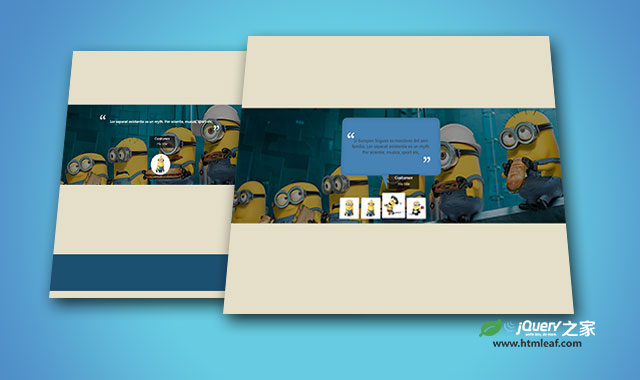
alpha-testimonials是一款非常实用的jQuery响应式人物角色介绍展示插件。该插件可以依次展示人物的信息。它有两种布局方式:默认布局和幻灯片布局。在小屏幕设备中,默认布局会转换为幻灯片布局方式。
使用方法
使用该插件需要引入jQuery和alpha.js文件,以及alpha.css文件。
<link href="css/alpha.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/alpha.min.js"></script>
HTML结构
该插件的基本HTML结构如下:
<section id="testimonials">
<div class="testim-ovl"></div>
<div class="testimonials-wrapper">
<ul class="testimonials-line">
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te1.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p> -- Testimonial here -- </p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te2.jpg"></span>
<span class="cus-name">
-- client name --
<span class="cus-title">--His title--</span>
</span>
</div>
</li>
<li class="customer">
--- keep adding as many as you like --
</li>
<span id="prev"></span>
<span id="next"></span>
</ul><!-- .testimonials-line -->
</div><!-- .testimonials-wrapper -->
</section><!-- .testimonials -->
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该插件。
$(document).ready(function(){
$('#testimonials').alpha();
})
配置参数
下面是该插件的一些可用配置参数。
| 参数 | 默认值 | 描述 |
| index | 0 | 设置当前激活的index |
| layout | 'default' | 布局方式。可用的布局方式有:'default'和'alt' |
| autoplay | 'on' | 自动播放开关。可取值有:'on'和'off' |
| delay | 4000 | 设置自动播放的延迟时间 |
| bubbleColor | 'cornflowerblue' | 设置对话气泡的背景颜色。可以接收所有合法的颜色值 |
| bubbleText | 'black' | 设置对话气泡的文字颜色。可以接收所有合法的颜色值 |
| quoteColor | '#fff' | 双引号的颜色 |