corenav是一款jQuery多用途导航菜单插件。它采用响应式设计,使用简单,为现代网页设计提供完整的导航菜单设计方案。它的特点还有:
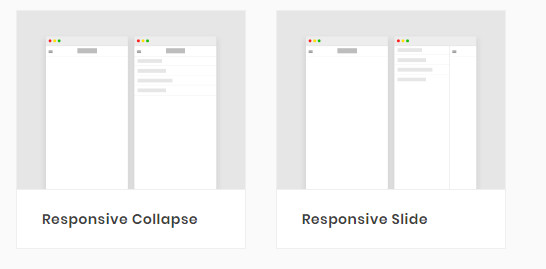
- 内置9种默认的导航菜单和2种响应式菜单。
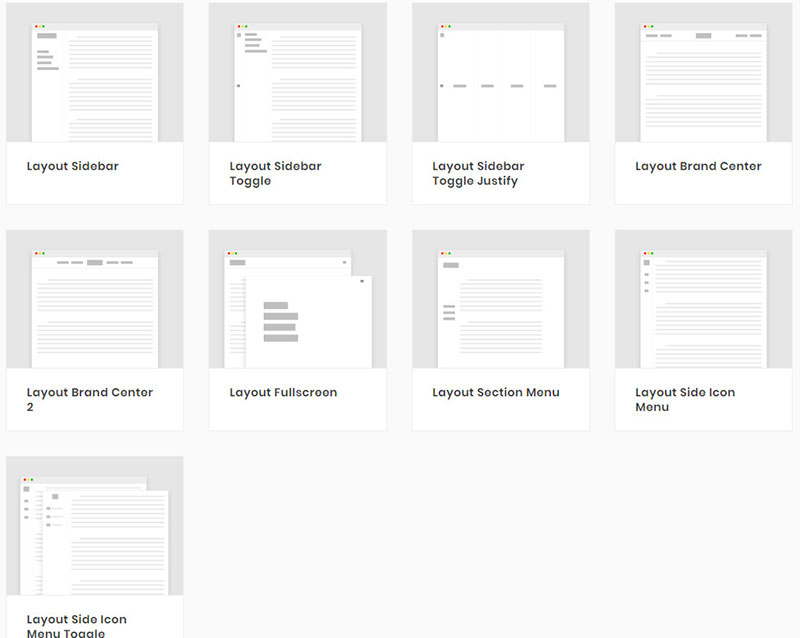
- 内置7种导航菜单布局:default, brand-center, fullscreen, sidebar, sidebar-toggle, section, side-icon。
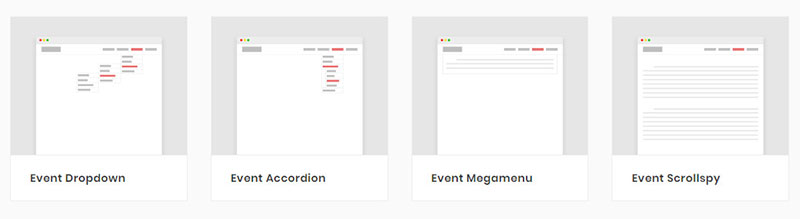
- 内置6种导航菜单事件。
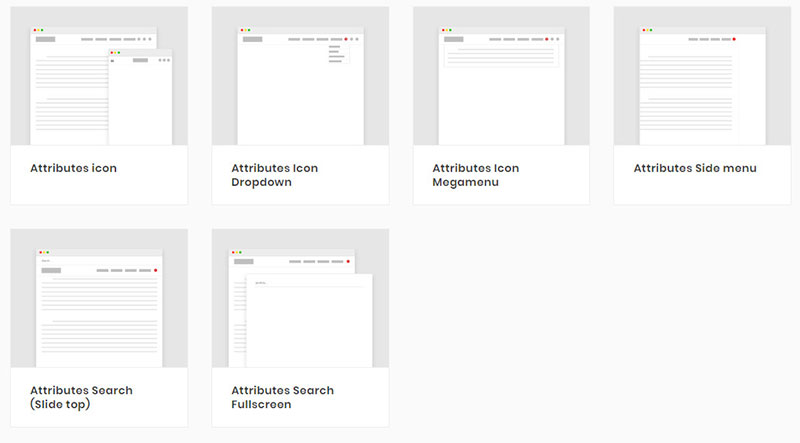
- 内置3种属性导航菜单。
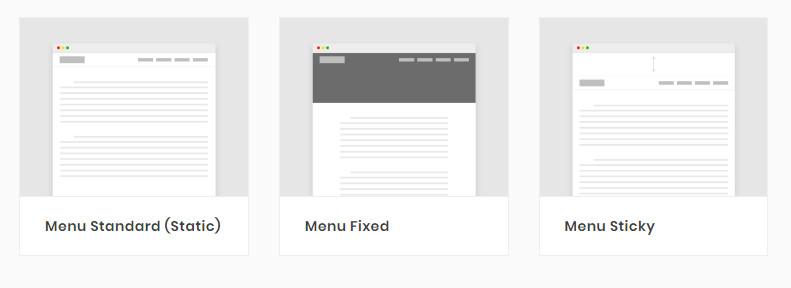
- 支持固定导航菜单。
- 支持滚动监听。
- 可自定义下拉菜单的触发事件:click, hover, accordion。
使用方法
在页面中引入jquery、coreNavigation.js和coreNavigation.css文件。
<script src="path/to/jquery.min.js"></script>
<script src="path/to/coreNavigation.js"></script>
<link rel="stylesheet" href="css/coreNavigation.css">
default nav

responsive nav

nav mode

nav event

attribute nav

Nav Layout

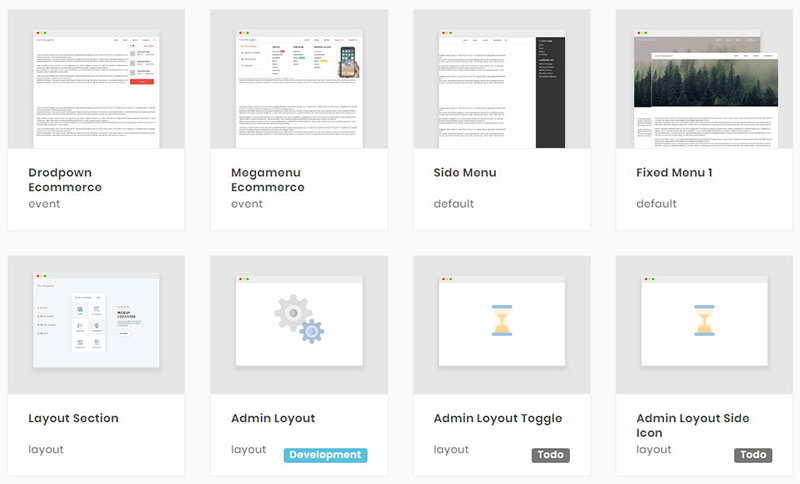
Theme

HTML结构
corenav导航菜单的HTML结构如下。
<nav>
<div class="nav-header">
<a href="#" class="brand">
<img src="./assets/img/brand.png" />
</a>
<button class="toggle-bar">
<span class="fa fa-bars"></span>
</button>
</div>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该导航菜单插件。
<script type="text/javascript">
$('nav').coreNavigation({
onInit: function(){
console.log('Init coreNav');
}
});
</script>
配置参数
corenav导航菜单插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
| layout | default | 导航菜单的布局,可用值有:default, brand-center, fullscreen, sidebar, sidebar-toggle, section, side-icon |
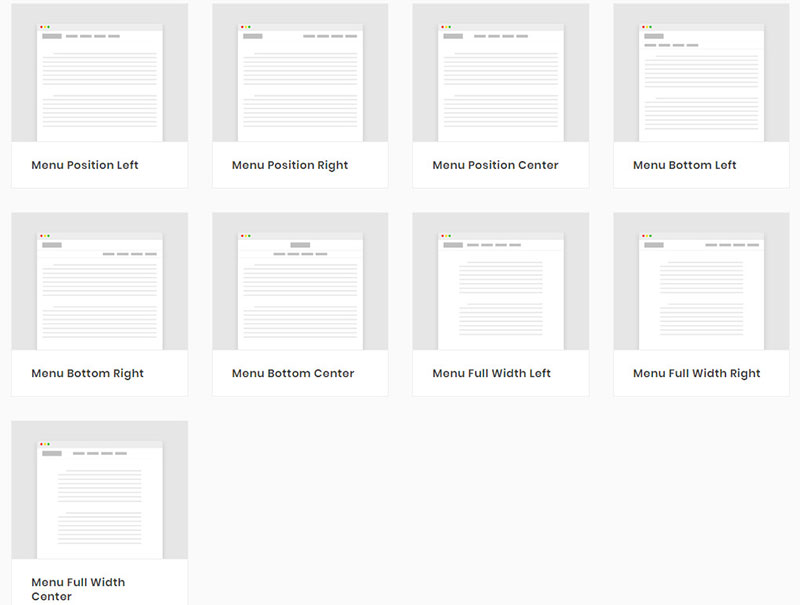
| menuFullWidth | false | 是否和容器宽度相等。 |
| menuPosition | left | 菜单的位置,可选值有: left, right, center, bottom |
| container | true | true或false |
| toggleHoverSidebar | false | 仅对“side-icon”布局有效 |
| responsideSlide | false | true或false |
| dropdownEvent | hover | 触发下拉菜单的事件:click, hover, accordion |
| mode | default | 下拉事件模式:default, fixed, sticky |
| onInit | 初始化时的回调函数。 | |
| onOpenDropdown | 下拉菜单打开时的回调函数。 | |
| onCloseDropdown | 下拉菜单关闭时的回调函数。 | |
| onOpenMegaMenu | 大型菜单打开时的回调函数。 | |
| onCloseMegaMenu | 大型菜单关闭时的回调函数。 | |
| onStartSticky | 菜单被固定开始时的回调函数。 | |
| onEndSticky | 菜单被固定结束时的回调函数。 |
corenav-jQuery导航菜单插件的github地址为:https://github.com/adamnurdin01/corenav