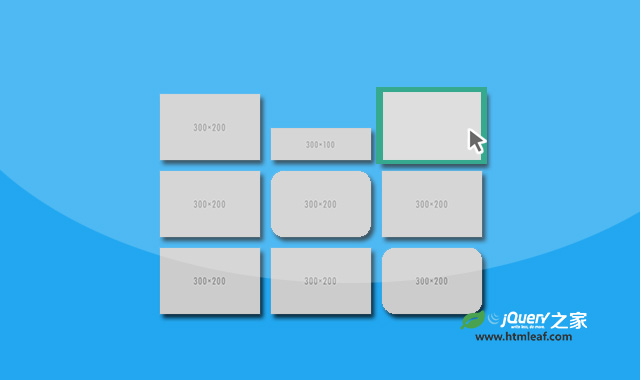
jquery.focus-follow.js是一款带方向感知的鼠标滑过图片边框特效jQuery插件。在鼠标滑过图片的时候,插件会感知鼠标的位置,将相应大小的图片边框从不同位置进入,图片边框会根据图片大小而变化,还可以有圆角效果。
使用方法
使用该插件需要在页面中引入jQuery和jquery.focus-follow.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.focus-follow.js"></script>
HTML结构
图片的布局可以是一个图片画廊或网格图片的方式。
<div class="wrapper">
<img src="http://placehold.it/300x200" class="img">
<img src="http://placehold.it/300x100" class="img">
<img src="http://placehold.it/300x200" class="img">
......
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过followFocus()方法来初始化该插件。
$(".img").followFocus();
配置参数
jquery.focus-follow.js插件有如下一些可用的配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| color | string | "orange" | 当前图片边框的颜色 |
| opacity | float | 1.0 | 边框的透明度,从0.0-1.0 |
| speed | int | 400 | 从上一张图片移动到下一张图片的时间,单位毫秒 |
| margin | int | 2 | 边框的margin |
| margin_horizontal | int | 2 | 边框的水平margin |
| margin_vertical | int | 2 | 边框的垂直margin |
| border_radius | int | auto | 当前鼠标滑过图片边框的半径 |
| wrapper | string | - | 包裹容器的id或class选择器,如果不填该参数将不会有效果 |
| timeout | int | 200 | 鼠标滑过图片后边框出现的总时长,单位毫秒 |
| z-index | int | -1 | 边框的z-index属性 |
jquery-focus-follow.js插件的github地址为:https://github.com/matthiasklan/jquery-focus-follow