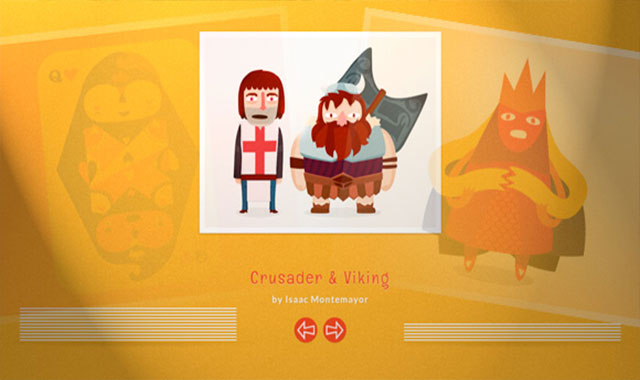
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一叠上面。
注意:不是每一个浏览器都支持这个3d翻转效果,如果浏览器不支持这种效果,例子中将简单的通过回调函数来隐藏和显示图片。要观看最佳效果请使用WebKit内核的浏览器。
更详细的教程请参看《 使用jQuery.StackSlider有趣的3d翻转图片展示效果 | jQuery教程》