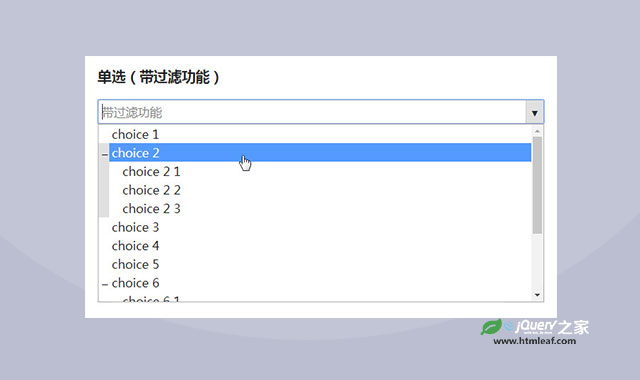
combo-tree是一款jQuery带多选和过滤功能的树状结构下拉框插件。通过该插件,可以在下拉框中生成指定数据结构的目录树,提供单选和多选,以及过滤功能。它的特点有:
- 在下拉框中显示树状结构。
- 支持单选和多选。
- 返回选择数据的 title 或 id 数组。
- 带过滤功能。
- 数据源使用json格式数据。
- 可以通过键盘控制。
使用方法
在HTML文件中引入下面的文件。
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/icontains.js" type="text/javascript"></script>
<script src="js/comboTreePlugin.js" type="text/javascript"></script>
HTML结构
<input type="text" id="example" placeholder="Select">
javascript
定义数据结构。
var SampleJSONData = [
{
id: 0,
title: 'choice 1 '
}, {
id: 1,
title: 'choice 2',
subs: [
{
id: 10,
title: 'choice 2 1'
}, {
id: 11,
title: 'choice 2 2'
}, {
id: 12,
title: 'choice 2 3'
}
]
}, {
id: 2,
title: 'choice 3'
}, {
id: 3,
title: 'choice 4'
}, {
id: 4,
title: 'choice 5'
}, {
id: 5,
title: 'choice 6',
subs: [
{
id: 50,
title: 'choice 6 1'
}, {
id: 51,
title: 'choice 6 2',
subs: [
{
id: 510,
title: 'choice 6 2 1'
}, {
id: 511,
title: 'choice 6 2 2'
}, {
id: 512,
title: 'choice 6 2 3'
}
]
}
]
}, {
id: 6,
title: 'choice 7'
}
];
然后通过下面的方法来进行初始化插件。
// 单选
comboTree1 = $('#example').comboTree({
source : SampleJSONData
});
// 多选
comboTree1 = $('#example').comboTree({
source : SampleJSONData,
isMultiple: true
});
获取数据。
// Array, One title/id, or False value return
var selectedTitles = comboTree1.getSelectedItemsTitle();
var selectedIds = comboTree1.getSelectedItemsId();
销毁插件。
// To remove plugin
comboTree1.destroy();
combo-tree插件的github网址为:https://github.com/kirlisakal/combo-tree