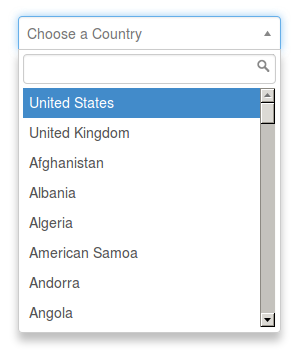
这是一款Bootstrap和chosen集成jQuery下拉框插件。该插件利用chosen的样式和bootstrap下拉框的功能,集成出新的下拉框效果。该下拉框支持单项选择和多项选择,支持搜索和分组功能。
使用方法
在页面中引入jquery和chosen.jquery.js,以及bootstrap和bootstrap-chosen.css。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-chosen.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/chosen.jquery.js"></script>

HTML结构
使用该Bootstrap和chosen集成jQuery下拉框插件的基本HTML结构如下:
<div class="row">
<div class="col-lg-3">
<select data-placeholder="请选择一个国家" class="chosen-select" tabindex="2">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
......
</select>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,通过chosen()方法来初始化该jquery下拉框插件。
$('.chosen-select').chosen();
该Bootstrap和chosen集成jQuery下拉框插件的github地址为:https://github.com/alxlit/bootstrap-chosen