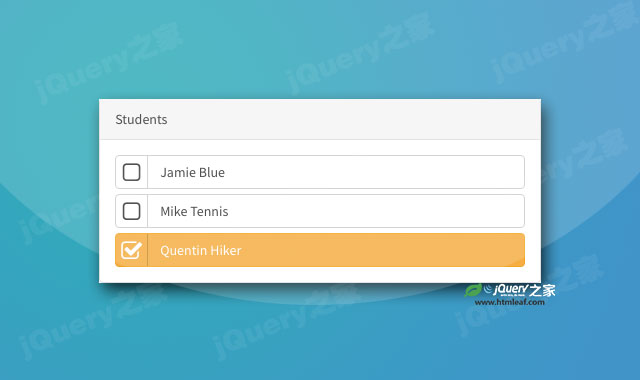
simsCheckbox是一款可以将普通的html无序列表转换为bootstrap样式的checkbox列表的jquery插件。
使用方法
在页面中引入bootstrap样式文件,jquery和simsCheckbox.css,以及simsCheckbox.js文件。
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="css/simsCheckbox.css" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/simsCheckbox.js" type="text/javascript"></script>
HTML结构
无序列表的HTML结构如下:
<ul class="sims-batch-students">
<li>Jamie Blue</li>
<li>Mike Tennis</li>
<li class="checked">Quentin Hiker</li>
</ul>
可以通过设置disabled class来禁用某个列表项。
<ul class="sims-batch-students">
<li class="disabled">Jamie Blue</li>
<li>Mike Tennis</li>
<li class="checked">Quentin Hiker</li>
</ul>
初始化插件
在页面DOM元素加载完毕之后,通过simsCheckbox()方法来初始化该插件。
$(document).ready(function (){
$(".sims-batch-students").simsCheckbox();
});
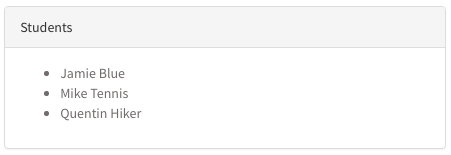
无序列表转换前:

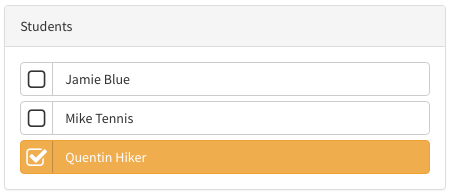
无序列表转换后:

配置参数
simsCheckbox插件的可用配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| btnStyle | string | 'checkbox' | 列表是转换为checkbox还是radio。 |
| height | string | 'auto' | 设置列表的高度。 |
| element | string | 'li' | 设置要被转换的html元素。 |
| titleIcon | string | 'square-o' | 设置checkbox的图标。它是Font Awesome字体图标的名称。可选值有:'circle','circle-o','square','square-o'。 |
| uncheckedClass | string | 'btn-default' | 设置未选择的checkbox的class名称。可选值有:btn-default, btn-info, btn-warning, btn-danger, btn-primary。 |
| checkedClass | string | 'btn-warning' | 设置选择后的checkbox的class名称。可选值有:btn-default, btn-info, btn-warning, btn-danger, btn-primary。 |
| selectAllBtn | boolean | false | 设置是否在列表底部添加 "全选/全不选" 复选框。 |
| selectAllText | string | 'Select/Unselect All' | 设置"全选/全不选"的标题。 |
| ifChecked | function | null | 列表被选择后的回调函数。 |
| ifUnChecked | function | null | 列表被取消选择后的回调函数。 |
| ifToggled | function | null | 列表切换选择项时的回调函数。 |
simsCheckbox插件的github地址为:https://github.com/simsek97/simsCheckbox