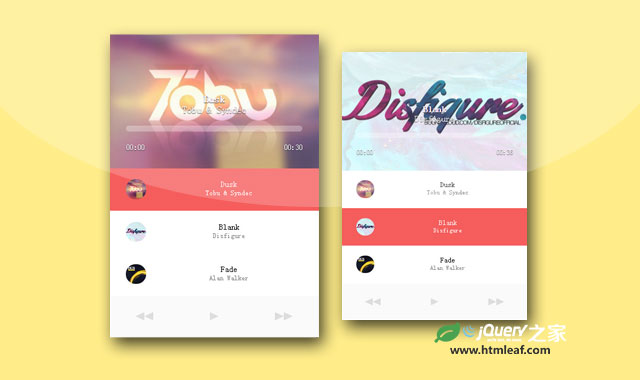
jAudio.js是一款基于HTML5 audio的Material design风格音频播放器jQuery插件。该音频播放器可以设置音频播放列表,每首曲子的封面,标题等,还可以控制歌曲的播放和快进,而且它使用上非常简单。
使用方法
使用Material design风格音频播放器插件需要引入jQuery和jaudio.min.js。
<script src="js/jquery.min.js"></script>
<script src="js/jaudio.min.js"></script>
HTML结构
该Material design风格音频播放器的基本HTML结构如下:
<div class='jAudio--player'>
<audio></audio>
<div class='jAudio--ui'>
<div class='jAudio--thumb'></div>
<div class='jAudio--status-bar'>
<div class='jAudio--details'></div>
<div class='jAudio--volume-bar'></div>
<div class='jAudio--progress-bar'>
<div class='jAudio--progress-bar-wrapper'>
<div class='jAudio--progress-bar-played'>
<span class='jAudio--progress-bar-pointer'></span>
</div>
</div>
</div>
<div class='jAudio--time'>
<span class='jAudio--time-elapsed'>00:00</span>
<span class='jAudio--time-total'>00:00</span>
</div>
</div>
</div>
<div class='jAudio--playlist'>
</div>
<div class='jAudio--controls'>
<ul>
<li><button class='btn' data-action='prev' id='btn-prev'><span></span></button></li>
<li><button class='btn' data-action='play' id='btn-play'><span></span></button></li>
<li><button class='btn' data-action='next' id='btn-next'><span></span></button></li>
</ul>
</div>
</div>
CSS样式
下面是该音频播放器的主要CSS样式。你可以修改下面的样式来制作你自己需要的音频播放器样式。
.jAudio--player {
display: table;
overflow: hidden;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.8);
margin: 100px auto;
width: 352px;
}
.jAudio--player:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--ui {
position: relative;
width: 100%;
}
.jAudio--player .jAudio--status-bar {
width: 100%;
z-index: 1;
position: relative;
padding: 100px 2rem 2rem 2rem;
display: table;
}
.jAudio--player .jAudio--status-bar:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--controls {
width: 100%;
display: table;
background: #fafafa;
}
.jAudio--player .jAudio--controls:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--controls ul {
display: table;
overflow: hidden;
width: 100%;
}
.jAudio--player .jAudio--controls ul:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--controls li {
position: relative;
width: 33.3333%;
height: 5rem;
line-height: 5rem;
}
.jAudio--player .jAudio--thumb {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-size: cover;
background-position: center center;
}
.jAudio--player .jAudio--time {
display: table;
width: 100%;
}
.jAudio--player .jAudio--time:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--time * {
width: 50%;
display: block;
float: left;
color: #fff;
text-shadow: 0 1px 1px #000;
font-size: 0.9rem;
}
.jAudio--player .jAudio--time .jAudio--time-elapsed { text-align: left; }
.jAudio--player .jAudio--time .jAudio--time-total { text-align: right; }
.jAudio--player .jAudio--details * {
color: #fff;
text-shadow: 0 1px 1px #000;
font-size: 1.2rem;
}
.jAudio--player .jAudio--details *:first-of-type { font-weight: bold; }
.jAudio--player .jAudio--details p { width: 100%; }
.jAudio--player .jAudio--details p span { display: block; }
.jAudio--player .jAudio--progress-bar { margin: 1.33333rem 0; }
.jAudio--player .jAudio--progress-bar .jAudio--progress-bar-wrapper {
width: 100%;
position: relative;
background: rgba(255, 255, 255, 0.3);
cursor: pointer;
border-radius: 10px;
overflow: hidden;
}
.jAudio--player .jAudio--progress-bar .jAudio--progress-bar-played {
height: 10px;
background: #FF6666;
position: relative;
border-radius: 10px;
}
.jAudio--player .jAudio--progress-bar .jAudio--progress-bar-pointer {
height: 10px;
width: 10px;
border-radius: 50%;
position: absolute;
right: 0;
background: #fff;
}
.jAudio--player .jAudio--playlist { background: #fff; }
.jAudio--player .jAudio--playlist .jAudio--playlist-item {
display: block;
width: 100%;
padding: 1.33333rem 2rem;
display: table;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-item:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-item.active {
background: #f55c5c;
border-bottom-color: #f55c5c;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-item.active * { color: #fff; }
.jAudio--player .jAudio--playlist .jAudio--playlist-item:not(.active):hover { background: #fafafa; }
.jAudio--player .jAudio--playlist .jAudio--playlist-item:last-of-type {
border: 0;
margin-bottom: 0;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-thumb {
float: left;
margin-right: 0.66667rem;
display: table;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-thumb:after {
content: " ";
display: block;
width: 100%;
clear: both;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-thumb img {
height: 2.4rem;
width: 2.4rem;
border-radius: 50%;
float: left;
margin-right: 0.5rem;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-meta-text h4 {
font-size: 1rem;
color: #000;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-meta-text p { font-size: 0.8rem; }
.btn {
position: relative;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: transparent;
border: 0;
}
.btn span {
position: absolute;
display: table;
height: 15px;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
overflow: hidden;
}
.btn span:before, .btn span:after {
display: block;
content: " ";
height: 0;
float: left;
border-color: transparent;
border-style: solid;
}
.btn:active { background: #f5f5f5; }
#btn-prev span:before, #btn-prev span:after, #btn-next span:before, #btn-next span:after, #btn-play span:before, #btn-play span:after {
border-top: 7.5px solid transparent;
border-bottom: 7.5px solid transparent;
}
#btn-prev span:before, #btn-prev span:after {
border-right: 15px solid #ddd;
border-left: 0;
}
#btn-prev:active span:before, #btn-prev:active span:after { border-right-color: #FF6666 !important; }
#btn-next span:before, #btn-next span:after {
border-left: 15px solid #ddd;
border-right: 0;
}
#btn-next:active span:before, #btn-next:active span:after { border-left-color: #FF6666 !important; }
#btn-play span:before {
border-left: 15px solid #ddd;
border-right: 0;
}
#btn-play span:after { display: none; }
#btn-play:active span:before, #btn-play.active span:before { border-left-color: #FF6666 !important; }
#btn-pause span:before, #btn-pause span:after {
width: 5px;
height: 15px;
background: #FF6666;
border: 0;
}
#btn-pause span:before { margin-right: 5px; }
#btn-pause span:active:before, #btn-pause span:active:after, #btn-pause span.active:before, #btn-pause span.active:after {
background: #fff;
margin-right: 5px;
}
.jAudio--player .jAudio--controls li button span:before, .jAudio--player .jAudio--controls li button span:after {
-webkit-transition: border-color 0.3s ease 0s;
transition: border-color 0.3s ease 0s;
}
.jAudio--player .jAudio--thumb {
-webkit-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.jAudio--player .jAudio--progress-bar .jAudio--progress-bar-played {
-webkit-transition: all 0.2s ease 0s;
transition: all 0.2s ease 0s;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-item {
-webkit-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.jAudio--player .jAudio--playlist .jAudio--playlist-item * {
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
初始化插件
首先需要做的事情是给音频播放器添加一个播放列表。播放列表是一个对象数组,它的格式如下所示。然后可以将播放列表变量以参数的形式传入jAudio()方法中来初始化该音频播放器。
var t = {
playlist: [
{
file: "resources/tracks/01.mp3",
thumb: "resources/thumbs/01.jpg",
trackName: "Dusk",
trackArtist: "Tobu & Syndec",
trackAlbum: "Single",
},
{
file: "resources/tracks/02.mp3",
thumb: "resources/thumbs/02.jpg",
trackName: "Blank",
trackArtist: "Disfigure",
trackAlbum: "Single",
},
{
file: "resources/tracks/03.mp3",
thumb: "resources/thumbs/03.jpg",
trackName: "Fade",
trackArtist: "Alan Walker",
trackAlbum: "Single",
}
]
}
$(".jAudio--player").jAudio(t);
配置参数
该音频播放器的可用配置参数有:
playlist:播放列表。defaultAlbum:默认的专辑,默认值undefined。defaultArtist:默认的歌手,默认值undefined。autoPlay:自动播放,默认值为false。debug:默认值为false。