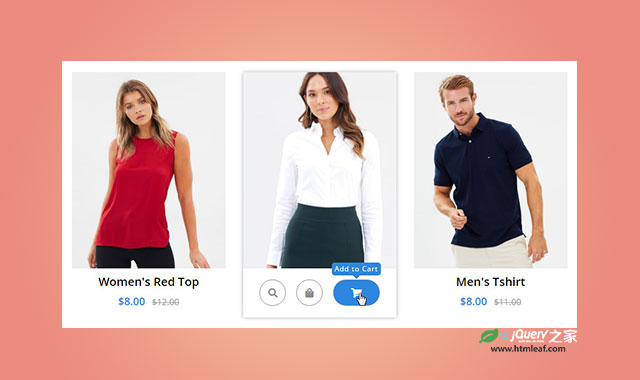
这是一款CSS3商城购物卡片布局动画特效。该特效使用Bootstrap来进行网格布局,然后通过css3来实现鼠标悬停时的动画特效,效果非常炫酷。
使用方法
在页面中引入bootstrap.min.css和font-awesome.min.css文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link href="css/font-awesome.min.css" rel="stylesheet">
HTML
使用下面的HTML结构来创建商城购物卡片布局。
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="images/img-1.jpg">
</a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Shirt</a></h3>
<div class="price">$11.00
<span>$14.00</span>
</div>
</div>
<ul class="social">
<li><a href="" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
<li><a href="" data-tip="Add to Wishlist"><i class="fa fa-shopping-bag"></i></a></li>
<li><a href="" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="images/img-2.jpg">
</a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Red Top</a></h3>
<div class="price">$8.00
<span>$12.00</span>
</div>
</div>
<ul class="social">
<li><a href="" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
<li><a href="" data-tip="Add to Wishlist"><i class="fa fa-shopping-bag"></i></a></li>
<li><a href="" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
CSS样式
然后通过下面的CSS样式来完成网格布局和制作鼠标悬停时候的动画特效。
.product-grid{
font-family: 'Open Sans', sans-serif;
text-align: center;
overflow: hidden;
position: relative;
transition: all 0.5s ease 0s;
}
.product-grid:hover{ box-shadow: 0 0 10px rgba(0,0,0,0.3); }
.product-grid .product-image{ overflow: hidden; }
.product-grid .product-image a{ display: block; }
.product-grid .product-image img{
width: 100%;
height: auto;
transition: all 0.5s ease 0s;
}
.product-grid:hover .product-image img{ transform: scale(1.1); }
.product-grid .product-content{
padding: 12px 12px 15px 12px;
transition: all 0.5s ease 0s;
}
.product-grid:hover .product-content{ opacity: 0; }
.product-grid .title{
font-size: 20px;
font-weight: 600;
text-transform: capitalize;
margin: 0 0 10px;
transition: all 0.3s ease 0s;
}
.product-grid .title a{ color: #000; }
.product-grid .title a:hover{ color: #2e86de; }
.product-grid .price {
font-size: 18px;
font-weight: 600;
color:#2e86de;
}
.product-grid .price span {
color: #999;
font-size: 15px;
font-weight: 400;
text-decoration: line-through;
margin-left: 7px;
display: inline-block;
}
.product-grid .social{
background-color: #fff;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
opacity: 0;
transform: translateX(-50%);
position: absolute;
bottom: -50%;
left: 50%;
z-index: 1;
transition: all 0.5s ease 0s;
}
.product-grid:hover .social{
opacity: 1;
bottom: 20px;
}
.product-grid .social li{ display: inline-block; }
.product-grid .social li a{
color: #909090;
font-size: 16px;
line-height: 45px;
text-align: center;
height: 45px;
width: 45px;
margin: 0 7px;
border: 1px solid #909090;
border-radius: 50px;
display: block;
position: relative;
transition: all 0.3s ease-in-out;
}
.product-grid .social li a:hover {
color: #fff;
background-color: #2e86de;
width: 80px;
}
.product-grid .social li a:before,
.product-grid .social li a:after{
content: attr(data-tip);
color: #fff;
background-color: #2e86de;
font-size: 12px;
letter-spacing: 1px;
line-height: 20px;
padding: 1px 5px;
border-radius: 5px;
white-space: nowrap;
opacity: 0;
transform:translateX(-50%);
position: absolute;
left: 50%;
top: -30px;
}
.product-grid .social li a:after{
content: '';
height: 15px;
width: 15px;
border-radius: 0;
transform:translateX(-50%) rotate(45deg);
top: -20px;
z-index: -1;
}
.product-grid .social li a:hover:before,
.product-grid .social li a:hover:after{
opacity: 1;
}
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}