这是两款bootstrap分页样式美化特效。该bootstrap分页样式美化特效在元素bootstrap分页样式的基础上,通过简单的CSS代码,将对它们进行效果美化。
使用方法
在页面中引入bootstrap.min.css文件。
<link rel="stylesheet" href="css/bootstrap.min.css">
HTML结构
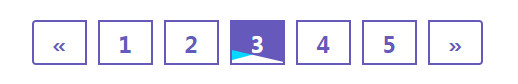
第一款bootstrap分页样式的HTML代码如下:
<div class="container">
<div class="row pad-15">
<div class="col-md-12">
<nav class="pagination-outer" aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>

CSS样式
然后通过下面的CSS代码来对它进行效果美化。
.pagination-outer{ text-align: center; }
.pagination{
display: inline-flex;
padding: 0 30px;
position: relative;
}
.pagination li a.page-link{
width: 55px;
height: 45px;
background-color: transparent;
border: 2px solid #6559bc;
padding: 0;
margin-right: 12px;
font-size: 22px;
font-weight: 600;
color: #6559bc;
line-height: 45px;
overflow: hidden;
position: relative;
transition: all 0.3s ease 0s;
}
.pagination li:last-child a.page-link{ margin-right: 0; }
.pagination li a.page-link:before,
.pagination li a.page-link:after{
content: "";
width: 0;
height: 100%;
background: #06d7fc;
position: absolute;
bottom: -1px;
left: -20px;
transform: rotate(-15deg);
transform-origin: top left;
z-index: -1;
transition: all 0.5s ease 0s;
}
.pagination li a.page-link:after{
background: #6559bc;
left: auto;
right: -10px;
transform: rotate(13deg);
transform-origin: bottom right;
transition-delay: 0.2s;
}
.pagination li.active a.page-link,
.pagination li a.page-link:hover,
.pagination li.active a.page-link:hover{
color: #fff;
background: transparent;
}
.pagination li.active a.page-link:before,
.pagination li a.page-link:hover:before,
.pagination li.active a.page-link:hover:before,
.pagination li.active a.page-link:after,
.pagination li a.page-link:hover:after,
.pagination li.active a.page-link:hover:after{ width: 150%; }
@media only screen and (max-width: 480px){
.pagination{ display: block; }
.pagination li{ display: inline-block; }
}

第二款分页样式的HTML结构和CSS美化代码请参考下载文件。












