这是一款HTML5响应式垂直时间轴效果。该HTML5响应式垂直时间轴采用bootstrap网格布局,通过CSS3代码来对时间轴进行美化,简单实用。
使用方法
在页面引入style.css文件。
<link rel="stylesheet" type="text/css" href="css/style.css">
HTML结构
该HTML5响应式垂直时间轴的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main-timeline">
<div class="timeline">
<div class="timeline-content">
<div class="circle"><span><i class="fa fa-globe"></i></span></div>
<div class="content">
<span class="year">2013 - 2014</span>
<h4 class="title">Web Desginer</h4>
<p class="description">
描述文字
</p>
<div class="icon"><span></span></div>
</div>
</div>
</div>
<div class="timeline">
<div class="timeline-content">
<div class="circle"><span><i class="fa fa-rocket"></i></span></div>
<div class="content">
<span class="year">2014 - 2015</span>
<h4 class="title">Web Developer</h4>
<p class="description">
描述文字
</p>
<div class="icon"><span></span></div>
</div>
</div>
</div>
......
</div>
</div>
</div>
</div>
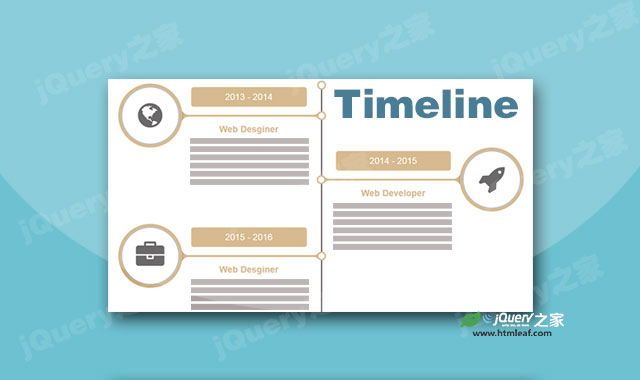
该HTML5响应式垂直时间轴在大屏幕上,时间节点显示为2列:

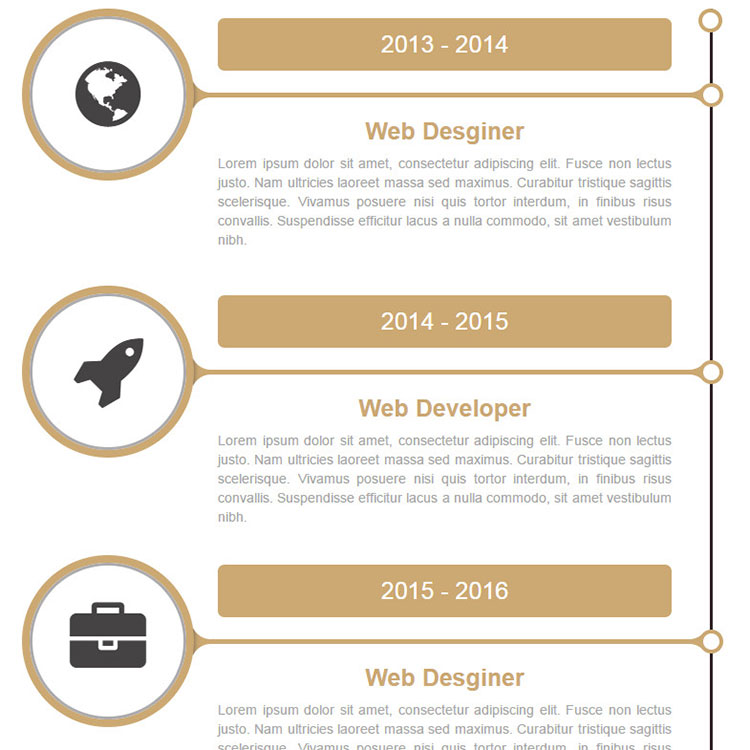
在小屏幕中则会以单列显示: