这是一款基于Bootstrap的超酷3D按钮设计效果。该3D按钮通过在按钮底部设置阴影效果来形成3D效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。

使用方法
HTML结构
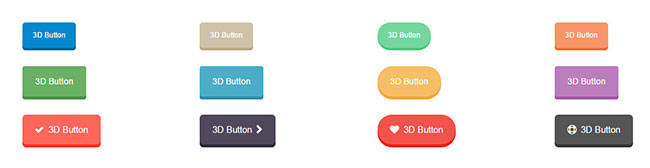
这个3D按钮效果采用Bootstrap的按钮样式,你可以设置各种类型的boostrap按钮。例如下面是一组尺寸为sm的小按钮。
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-sm blue">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-brown">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-green">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-orange">3D button</a>
</div>
</div>
CSS样式
首先为按钮添加一些通用样式:
.btn:hover, .btn:focus{
outline: none;
color:#fff;
}
.btn{
text-transform: capitalize;
color:#fff;
padding: 14px 20px;
}
.btn:hover{
color:#fff;
}
.btn-sm{
padding: 11px 16px;
border-radius: 5px;
}
.btn-lg{
font-size: 15px;
}
.button-left > i{
margin-left: 7px;
}
.button-right > i{
margin-right: 7px;
}
class类blue、light-brown、light-green和light-orange为几种预定义的按钮颜色。在按钮的底部,通过box-shadow首先为按钮添加阴影效果。按钮的定位方式为相对定位,并为所有的CSS动画设置0.2秒的ease-in-out效果过渡动画。
.blue,
.light-brown,
.light-green,
.light-orange{
background: #0088cc;
box-shadow:0 4px 0 #006394;
transition:all 0.2s ease-in-out 0s;
position: relative;
top:0;
}
.light-brown{
background: #cec2ab;
box-shadow: 0 4px 0 #b9a888;
}
.light-green{
background: #75d69c;
box-shadow:0 4px 0 #4ac97d;
border-radius: 25px;
}
.light-orange{
background: #f79468;
box-shadow: 0 4px 0 #f46e33;
}
在鼠标滑过按钮的时候,按钮的背景颜色和阴影颜色被修改。
.blue:hover,
.light-brown:hover,
.light-green:hover,
.light-orange:hover{
top:2px;
box-shadow:0 2px 0 #006394;
}
.light-brown:hover{
box-shadow: 0 2px 0 #b9a888;
}
.light-green:hover{
box-shadow:0 2px 0 #4ac97d;
}
.light-orange:hover{
box-shadow: 0 2px 0 #f46e33;
}