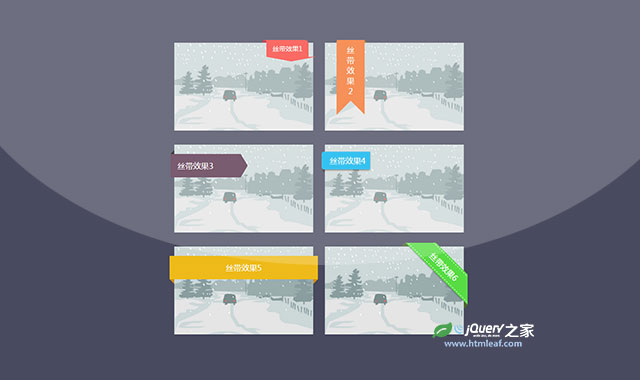
这是一组非常精美的纯CSS3丝带设计效果。这组丝带效果分别使用:before和:after伪元素来制作各种丝带,适用于要使用丝带效果的各种不同场景。
使用方法
HTML结构
这些丝带效果的HTML结构:使用一个<div>作为容器,在它里面放置一些<span>元素。<span>元素及其伪元素用于制作各种丝带效果。
<div class="ribbon">
<span class="ribbon1"><span>丝带效果1</span></span>
</div>
<div class="ribbon">
<span class="ribbon2">丝<br>带<br>效<br>果<br>2</span>
</div>
<div class="ribbon">
<span class="ribbon3">丝带效果3</span>
</div>
<div class="ribbon">
<span class="ribbon4">丝带效果4</span>
</div>
<div class="ribbon">
<span class="ribbon5">丝带效果5</span>
</div>
<div class="ribbon">
<div class="wrap">
<span class="ribbon6">丝带效果6</span>
</div>
</div>
CSS样式
div.ribbon是丝带的容器,丝带放置在它的上面。在例子中它被设置为内联块元素,宽度使用百分比,高度固定。采用相对定位方式,并为它设置了一张背景图片。
.ribbon {
display: inline-block;
width: 48%;
height: 188px;
position: relative;
float: left;
margin-bottom: 30px;
background: url(../snow-road.jpg);
background-size: cover;
text-transform: uppercase;
color: white;
}
在屏幕的最大尺寸为500像素时(小屏幕设备),div.ribbon元素被设置为宽度占据整个视口的宽度。
@media (max-width: 500px) {
.ribbon {width: 100%}
.ribbon:nth-child(even) {margin-right: 0%;}
}
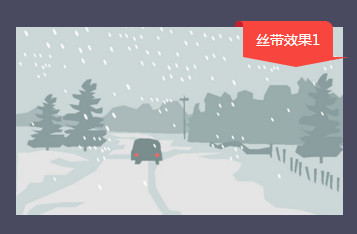
在第一种丝带效果中,外层的<span>元素.ribbon1被设置为绝对定位方式,位于元素的右上角位置。

.ribbon1 {
position: absolute;
top: -6px;
right: 10px;
}
.ribbon1元素的:after伪元素用于制作丝带顶部的到三角形。
.ribbon1:after {
position: absolute;
content: "";
display: block;
width: 0;
height: 0;
border-left: 53px solid transparent;
border-right: 53px solid transparent;
border-top: 10px solid #F8463F;
}
得到如下图的效果:

.ribbon1元素中的<span>元素用于制作丝带的主体。它是一个矩形,右上角被设置为圆角。
.ribbon1 span {
position: relative;
display: inline-block;
text-align: center;
background: #F8463F;
font-size: 14px;
line-height: 1;
padding: 12px 8px 10px;
border-top-right-radius: 8px;
width: 90px;
}
得到如下图的效果:

.ribbon1 span元素的:before伪元素用于制作丝带左上角的背景效果。
.ribbon1 span:before, .ribbon1 span:after {
position: absolute;
content: "";
display: block;
}
.ribbon1 span:before {
background: #F8463F;
height: 6px;
width: 6px;
left: -6px;
top: 0;
}
得到如下图的效果:

.ribbon1 span元素的:after伪元素用于制作丝带左上角的前景效果。
.ribbon1 span:after {
background: #C02031;
height: 6px;
width: 8px;
border-radius: 8px 8px 0 0;
left: -8px;
top: 0;
}
得到如下图的效果:

其它丝带效果的制作方法请参考下载文件。