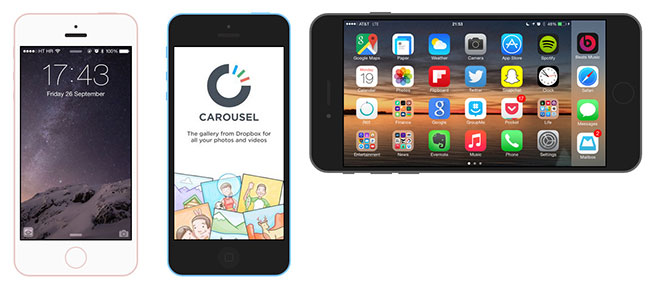
CSSDevices是一款使用纯CSS制作的各种超逼真的苹果(Apple)设备模型。这些CSS苹果设备模型中可以嵌入图片、文字、视频等HTML元素,并且非常容易的就可以制作出轮播图的效果。
使用方法
使用该CSS苹果设备模型特效需要在页面中引入devices.min.css文件,可以选择引入jQuery和devices.js文件。
<link rel="stylesheet" href="devices.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="js/devices.js"></script>
iphone设备模型

iphone设备模型的基本HTML结构如下:
<div class="cd-iphone-6">
<div class="cd-body">
<div class="cd-sound"></div>
<div class="cd-sleep"></div>
<div class="cd-camera"></div>
<div class="cd-ear"></div>
<div class="cd-home"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
</div>
可选的iphone设备class有:
<!-- 设备:devices -->
cd-iphone-5s
cd-iphone-5c
cd-iphone-6
cd-iphone-6-plus
<!-- 颜色:iPhone 5c Colors (blue is default color) -->
cd-red
cd-green
cd-yellow
cd-white
<!-- 颜色:iPhone 5s, 6, 6 Plus Colors (black is default color) -->
cd-silver
cd-gold
cd-rosegold
<!-- 使用示例 -->
<div class="cd-iphone-5c cd-red">
...
</div>
ipad设备模型

ipad设备模型的基本HTML结构如下:
<div class="cd-ipad">
<div class="cd-body">
<div class="cd-camera"></div>
<div class="cd-home"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
</div>
可选的ipad设备class有:
<!-- iPad 颜色 (black is default color) -->
cd-silver
cd-gold
<!-- 使用示例 -->
<div class="cd-ipad cd-gold">
...
</div>
mac设备模型

mac设备模型的基本HTML结构如下:
<div class="cd-mac">
<div class="cd-top"></div>
<div class="cd-bottom"></div>
<div class="cd-camera"></div>
<div class="cd-notch"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
可选的mac设备class有:
<!-- Mac 类型 (MacBook Air is default) -->
cd-pro
<!-- 应用示例 -->
<div class="cd-mac cd-pro">
...
</div>
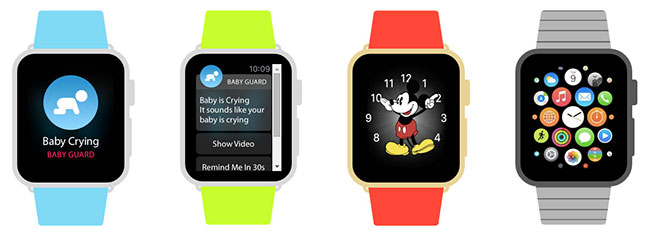
watch设备模型

watch设备模型的基本HTML结构如下:
<div class="cd-watch">
<div class="cd-bracket"></div>
<div class="cd-top-band"></div>
<div class="cd-bottom-band"></div>
<div class="cd-body"></div>
<div class="cd-crown"></div>
<div class="cd-button"></div>
<div class="cd-screen">
<!-- img, iframe, content, etc. goes here -->
</div>
</div>
可选的watch设备class有:
<!-- 表带颜色 (blue by default) -->
cd-white-band
cd-green-band
cd-pink-band
cd-black-band
cd-brown-band
cd-tan-band
cd-navy-band
cd-red-band
cd-linked-band
<!-- 表体颜色 (silver by default) -->
cd-black
cd-gold
cd-rosegold
<!-- 表带选项 (backet by default) -->
cd-no-bracket
<!-- 应用示例 -->
<div class="cd-watch cd-red-band cd-black">
...
</div>
小技巧
设备模型的尺寸
该CSS苹果设备模型中内置了9种不同尺寸的class类,将它们应用在父容器元素上,可以修改设备模型的尺寸。
cd-scale-10
cd-scale-20
cd-scale-30
cd-scale-40
cd-scale-50
cd-scale-60
cd-scale-70
cd-scale-80
cd-scale-90
class中的数字代表要缩放到原始尺寸的百分比,例如:cd-scale-70表示缩小到原始尺寸的70%。
如果你想缩小模型中显示的文字的大小,可以通过CSS样式来设置一个字体的百分比,例如下面的例子将字体大小缩小65%。
<div class="cd-iphone-6" style="font-size: 65%">
...
</div>
设备模型居中
要在父容器中水平居中设备模型,可以添加cd-center class类。
<div class="cd-iphone-6 cd-center">
...
</div>
Blueprint助手
可以通过添加cd-blueprint class来使模型应用"blueprint"主题。
<div class="cd-iphone-6 cd-blueprint">
...
</div>
横屏设置
横屏设置只有在iphone和ipad设备中有效果。
<div class="cd-iphone-6 cd-landscape-left">
...
</div>
或者:
<div class="cd-iphone-6 cd-landscape-right">
...
</div>
默认情况下,屏幕不会随着设备来旋转图片,如果你需要元素进行旋转,可以添加cd-landscape-fixed-screen class类。
<div class="cd-iphone-6 cd-landscape-right cd-landscape-fixed-screen">
...
</div>
屏幕滚动
在屏幕div中添加cd-screen-scrolling 类可以使图片垂直滚动。
<div class="cd-iphone-6">
...
<div class="cd-screen cd-screen-scrolling">
...
</div>
</div>
全屏设置
要使设备模型占据整个父容器,可以为它添加cd-fill-parent class类。
<div class="cd-iphone-6 cd-fill-parent">
...
</div>












