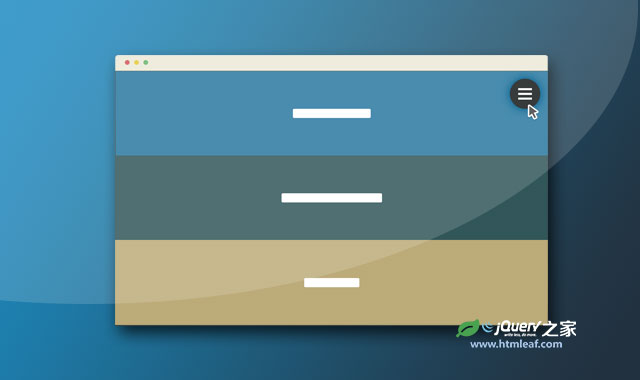
这是一款非常有创意的卡片式项目管理界面UI设计效果。该UI设计中,将各个项目以卡片的方式堆叠排列在屏幕上,当点击了其中的某个项目的时候,该项目图片会全屏放大,向下滚动鼠标可以看到该项目的介绍信息。
该项目管理界面还提供了一个全屏的导航菜单,用户可以通过右上角的汉堡包图标来触发全屏菜单。
使用方法
HTML结构
该卡片式项目管理界面的HTML结构分为3个部分:.cd-nav-trigger是全屏菜单的触发按钮,nav.cd-primary-nav是全屏导航菜单,.cd-projects-container是项目无序列表的容器。
每一个项目都包含一个表示项目标题的div.cd-title元素和一个表示项目信息的div.cd-project-info元素。项目的图片被设置为.cd-title::before伪元素的背景图片。
<header>
<a href="#0" class="cd-logo"><img src="img/cd-logo.svg"></a>
<button class="cd-nav-trigger">Menu<span aria-hidden="true" class="cd-icon"></span></button>
</header>
<nav class="cd-primary-nav">
<ul>
<li class="cd-label">Navigation</li>
<li><a href="#0">The team</a></li>
<!-- 可以有更多的导航项 -->
</ul>
</nav> <!-- .cd-primary-nav -->
<div class="cd-projects-container">
<ul>
<li class="single-project">
<div class="cd-title">
<h2>Project 1</h2>
</div> <!-- .cd-title -->
<div class="cd-project-info">
<button class="cd-scroll">Scroll down</button>
<div class="content-wrapper">
<p>
项目描述
</p>
<!-- 额外的项目信息 -->
</div>
</div> <!-- .cd-project-info -->
</li>
<!-- 其它项目 -->
</ul>
</div> <!-- .cd-projects-container -->
CSS样式
div.cd-project-info元素(项目信息)被设置为100%的高度和相对定位。每一个单独的项目都使用绝对定位,并设置100%的高度和放置在它们父容器.cd-project-info的左上角位置。开始它们是堆叠在一起的。
接着,第二和第三个项目被使用translateY属性沿Y轴向下移动,分别移动.cd-project-info高度的1/3和2/3。这样就是3个项目分别在同一个屏幕中显示1/3的部分。
.cd-projects-container {
height: 100%;
position: relative;
overflow: hidden;
}
.cd-projects-container .single-project {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
transition: transform 0.4s;
}
.cd-projects-container .single-project:nth-of-type(2) {
transform: translateY(33.3333333333%);
}
.cd-projects-container .single-project:nth-of-type(3) {
transform: translateY(66.6666666667%);
}
.cd-title(项目的标题)被设置为33.33%(1/3视口的高度),而它的伪元素.cd-title::before被设置为300%,实际是等于视口的高度。
.cd-title {
height: 33.3333333333%;
}
.cd-title::before {
/* 背景图片 */
content: '';
position: absolute;
top: 0;
left: 0;
height: 300%;
width: 100%;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.single-project:nth-of-type(1) .cd-title::before {
background-image: url(../img/img-1.jpg);
}
当某个项目被选择的时候,该项目被添加一个.selected class,该class应用了一个translateY(0)转换。同时将该项目的兄弟元素移动到屏幕之外translateY(100%),这样使该项目占满整个屏幕。
.cd-projects-container .single-project.selected {
/* 被选择的项目 */
transform: translateY(0);
}
.cd-projects-container .single-project.selected ~ li {
/* 隐藏其它项目 */
transform: translateY(100%);
}
对于.cd-project-info(项目信息),它有100%的高度,一个overflow: auto属性(使其可以滚动),它被放置在父元素.single-project的左上角位置。它的::before伪元素是一个空白占位,它等于屏幕视口的宽度和高度,它的作用是让项目图片开始时可以全屏显示,而不是被content-wrapper的内容覆盖。
.cd-project-info {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
opacity: 0;
visibility: hidden;
transition: opacity 0.4s, visibility 0.4s;
}
.cd-project-info::before {
/* 用与占位,显示项目图片 */
content: '';
display: block;
height: 100%;
width: 100%;
pointer-events: none;
}
.cd-project-info .content-wrapper {
position: relative;
z-index: 2;
padding: 2em 0 3em;
background-color: #FFFFFF;
}
.selected .cd-project-info {
opacity: 1;
visibility: visible;
transition: opacity 0s, visibility 0s;
}
对于全屏导航菜单,开始时.cd-primary-nav元素被放置在.cd-projects-container的下面。当用户点击了.cd-nav-trigger按钮之后,所有的项目被移动到屏幕的下方,这时全屏导航菜单被显示出来。
.cd-primary-nav {
position: absolute;
top: 0;
left: 0;
/* height = (100% - 9%) - 9% is the space taken by the projects when the navigation is open */
height: 91%;
width: 100%;
overflow: auto;
opacity: 0;
}
.cd-primary-nav ul {
transform: translateY(50px);
transition: transform 0.4s;
}
.cd-primary-nav.nav-open {
opacity: 1;
}
.cd-primary-nav.nav-open ul {
transform: translateY(0);
}
.cd-projects-container.nav-open .single-project {
box-shadow: 0 0 30px rgba(0, 0, 0, 0.5);
transform: translateY(91%);
}
.cd-projects-container.nav-open .single-project:nth-of-type(2) {
transform: translateY(94%);
}
.cd-projects-container.nav-open .single-project:nth-of-type(3) {
transform: translateY(97%);
}
JavaScript
该UI设计中使用jQuery来监听.cd-nav-trigger和.single-project元素上的点击事件,并为相应的元素添加和移除相应的class。