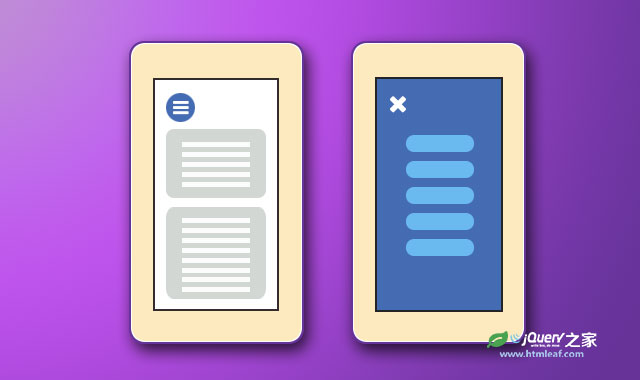
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同时菜单选项会从屏幕下方滑动上来,效果非常酷。
制作方法
HTML结构
该APP菜单的HTML结构使用嵌套<div>的HTML结构。导航菜单使用<nav>元素来制作。div.nav-toggle是用于制作圆形的扩展动画,div.icon是汉堡包图标。
<div class="phone">
<div class="screen">
<nav class="nav">
<ul>
<li><a href="#">搜 索</a></li>
<li><a href="#">主 页</a></li>
<li><a href="#">HTML5学习</a></li>
<li><a href="#">CSS3学习</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<div class="nav-toggle">
<div class="icon"></div>
</div>
<div class="lower-screen">
<div class="card">
<h2>Material cards</h2>
<p>...</p>
</div>
<div class="card">
<h2>..</h2>
<p>...</p>
</p>
</div>
</div>
</div>
</div>
CSS样式
在这个APP节目设计中,手机的界面采用固定的宽度和高度,并设置为固定定位。手机的屏幕也设置了固定的宽度和高度,并设置为相对定位。
.phone {
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
width: 280px;
height: 580px;
border-radius: 40px;
background-color: white;
}
.phone .screen {
width: 260px;
height: 450px;
background-color: #ECEBE9;
display: block;
margin: 65px auto;
overflow: hidden;
position: relative;
border-radius: 2px;
border: 4px solid #262626;
}
汉堡包图标的包裹元素设置为一个半径30像素的圆形。它的:before伪元素设置为和它同样的大小,后面会使用这个伪元素来制作圆形扩展的动画效果。
.nav-toggle {
width: 60px;
height: 60px;
z-index: 2;
border-radius: 50%;
margin: 10px;
position: absolute;
cursor: pointer;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.2);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
.nav-toggle:before {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #4A75E6;
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
在用户点击了汉堡包图标之后,特效中使用jQuery代码来为body元素切换class,当body元素被添加了.nav-openclass之后,.nav-toggle:before伪元素开始动画,圆形开始扩展。
body.nav-open .nav-toggle:before {
width: 1200px;
height: 1200px;
background-color: rgba(74, 117, 230, 0.95);
}
整个效果的CSS代码十分简单,具体请参考下载文件。