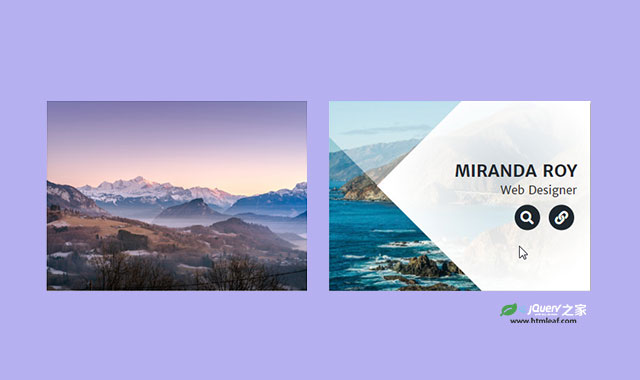
这是一款CSS3鼠标hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。
使用方法
HTML结构
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-1.jpg">
<div class="box-content">
<h3 class="title">Williamson</h3>
<span class="post">Web designer</span>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-2.jpg">
<div class="box-content">
<h3 class="title">Miranda Roy</h3>
<span class="post">Web designer</span>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS样式
.box{
font-family: 'Merriweather Sans', sans-serif;
overflow: hidden;
position: relative;
z-index: 1;
transition: all .5s;
}
.box:hover{ box-shadow: 3px 3px 5px #999; }
.box:before,
.box:after{
content: "";
background: radial-gradient(circle at 23% 70%,rgba(255,255,255,0.8),#fff 30%);
width: 150%;
height: 150%;
opacity: 0;
transform: rotate(45deg);
position: absolute;
top:-10.5%;
right:-150%;
z-index: 1;
transition: all 0.35s ease;
}
.box:after{
background: rgba(255,255,255,0.5);
width: 65%;
height: 65%;
right: auto;
left: -20%;
top: -65%;
}
.box:hover:before{
opacity: 1;
right: -85%;
}
.box:hover:after{
opacity: 1;
top: -42%;
}
.box img{
width: 100%;
height: auto;
transition: all 0.5s ease;
}
.box:hover img{ transform: scale(1.2); }
.box .box-content{
text-align: right;
transform: translateY(-50%);
position: absolute;
top: 50%;
right: -100%;
z-index: 2;
transition: all .5s;
}
.box:hover .box-content{ right: 5%; }
.box .title{
color: #1e272e;
font-size: 23px;
font-weight: 700;
text-transform: uppercase;
margin: 0 0 3px 0;
}
.box .post{
font-size: 16px;
text-transform: capitalize;
margin: 0 0 10px;
display: block;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{
display: inline-block;
margin: 0 4px;
}
.box .icon li a{
color: #fff;
background-color: #1e272e;
font-size: 18px;
text-align: center;
line-height: 35px;
height: 35px;
width: 35px;
border-radius: 50%;
display: block;
transition: all 0.3s;
}
.box .icon li a:hover{
color: #1e272e;
background-color: #fff;
border-radius: 10%;
box-shadow: 0 0 5px #1e272e inset;
}
@media only screen and (max-width:990px){
.box { margin: 0 0 30px; }
}
@media only screen and (max-width:479px){
.box .title{ font-size: 20px; }
}