这是一款炫酷的鼠标hover按钮CSS3动画特效。该按钮CSS3动画特效包括10种鼠标hover效果。按钮动画的制作通过CSS3 transition和keyframes帧动画完成。
使用方法
在页面中引入style.css文件。
<link href="path/to/css/style.css" rel="stylesheet">
HTML结构
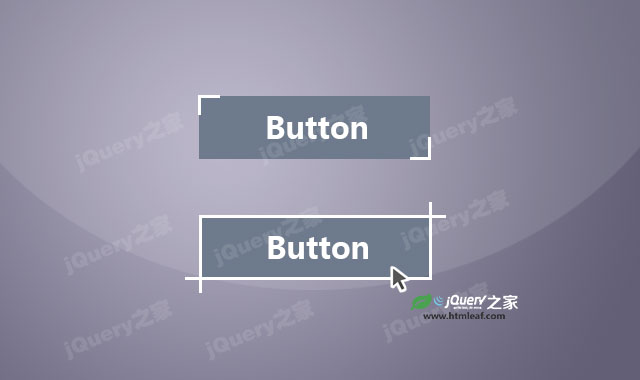
每一种按钮动画都有它们各自的HTML结构,第一种鼠标hover按钮线条动画中,按钮的HTML结构如下:
<div id="first" class="buttonBox">
<button>Button</button>
<div class="border"></div>
<div class="border"></div>
</div>
CSS样式
按钮的通用样式如下:
button{
width:200px;
height:80px;
position:relative;
background:rgba(255, 255, 255, .27);
text-transform:uppercase;
color:white;
font-weight:700;
letter-spacing:1px;
border:none;
font-size:15px;
outline:none;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
}
在第一种鼠标hover按钮线条动画中,按钮的线条动画通过:nth-of-type选择器来选择用于制作线条的div元素,并在鼠标hover时修改它们的宽度和高度,形成线条动画的效果。
.border{
position:absolute;
background:none;
transition:all .5s ease-in-out;
}
#first>.border:nth-of-type(1){
top:0;
left:0;
border-left:1px solid white;
border-top:1px solid white;
width:30px;
height:30px;
}
#first>.border:nth-of-type(2){
bottom:0;
right:0;
border-right:1px solid white;
border-bottom:1px solid white;
width:30px;
height:30px;
}
#first:hover .border{
width:205px;
height:85px;
}
其它鼠标hover按钮动画特效请参考源代码。