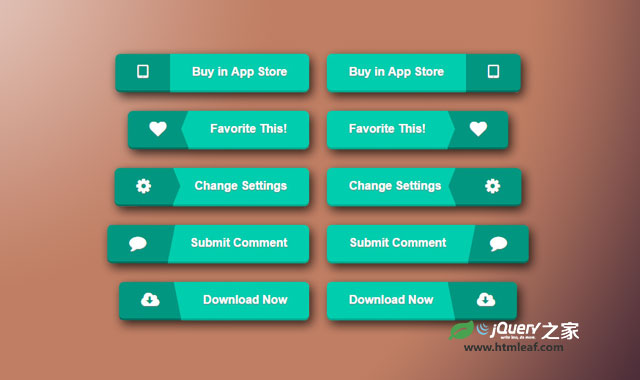
这是一组非常时尚的纯CSS3带动画特效的精美3D大按钮。这组按钮共10种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。
制作方法
HTML结构
所有的按钮都使用类似的HTML结构:使用<a>元素来包裹一组<span>元素。这些<span>元素用于制作按钮上图标的边框。例如第二种效果的HTML结构如下:
<a href="#" class="btn left">
<span class="left icon icon-heart"><span class="arrow-left"></span></span>
<span class="right title">Favorite This!</span>
</a>
CSS样式
按钮的样式通过<a>元素来渲染,它设置了固定的高度和圆角。宽度由内容来决定。
a {
text-decoration: none;
color: #fff;
margin: 0 10px;
}
.btn {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
position: relative;
display: inline-block;
overflow: hidden;
height: 53px;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
line-height: 30px;
font-size: 16px;
font-weight: bold;
text-shadow: 0px 1px 1px #888;
}
3D按钮效果通过box-shadow来设置:
.btn span.icon {
font-size: 23px;
background-color: #00967f;
-webkit-box-shadow: 0 3px 0 0 #007261;
box-shadow: 0 3px 0 0 #007261;
text-shadow: 0px 1px 1px #888;
}
.btn span.title {
-webkit-box-shadow: 0 3px 0 0 #00ae94;
box-shadow: 0 3px 0 0 #00ae94;
background-color: #00cdae;
}
另外通过移动span.arrow-left或span.arrow-right来制作鼠标滑过时的动画效果。
.btn.left span.arrow-left {
right: 0;
-webkit-box-shadow: 10px 0 0 0 #00cdae, 10px 3px 0 0 #00ae94;
box-shadow: 10px 0 0 0 #00cdae, 10px 3px 0 0 #00ae94;
border-right: 10px solid #00cdae;
}
.btn.right span.arrow-left {
right: 0;
-webkit-box-shadow: 10px 0 0 0 #00967f, 10px 3px 0 0 #007261;
box-shadow: 10px 0 0 0 #00967f, 10px 3px 0 0 #007261;
border-right: 10px solid #00967f;
}
.btn.left span.arrow-right {
left: 0;
-webkit-box-shadow: -10px 0 0 0 #00967f, -10px 3px 0 0 #007261;
box-shadow: -10px 0 0 0 #00967f, -10px 3px 0 0 #007261;
border-left: 10px solid #00967f;
}
.btn.right span.arrow-right {
left: 0;
-webkit-box-shadow: -10px 0 0 0 #00cdae, -10px 3px 0 0 #00ae94;
box-shadow: -10px 0 0 0 #00cdae, -10px 3px 0 0 #00ae94;
border-left: 10px solid #00cdae;
}
.btn:hover span.arrow-left {
right: 10px;
}
.btn:hover span.arrow-right {
left: 10px;
}