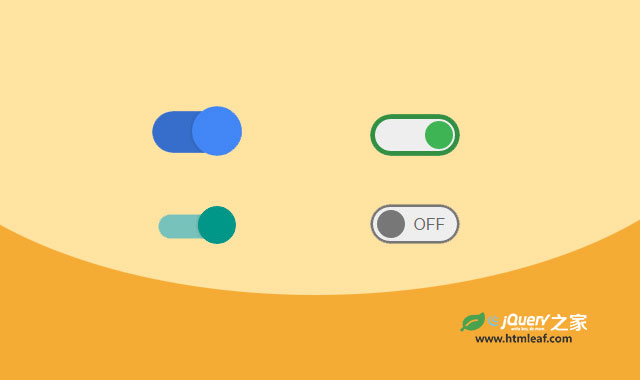
这是一组共15种不同效果的纯CSS3滑动按钮。这些滑动按钮通过使用“CHECKBOX HACK”技术,通过checkbox和label元素来完成这些滑动按钮的动画效果。
制作方法
HTML结构
所有的滑动按钮都采用相同的HTML结构,在一个<div>元素中包裹<input>元素和一个空的<label>元素。
<section class="model-1">
<div class="checkbox">
<input type="checkbox"/>
<label></label>
</div>
</section>
CSS样式
首先对checkbox及其伪元素,label和input元素进行重置,并设置它们的基本的样式。
.checkbox {
position: relative;
display: inline-block;
}
.checkbox:after, .checkbox:before {
font-family: FontAwesome;
-webkit-font-feature-settings: normal;
-moz-font-feature-settings: normal;
font-feature-settings: normal;
-webkit-font-kerning: auto;
-moz-font-kerning: auto;
font-kerning: auto;
-webkit-font-language-override: normal;
-moz-font-language-override: normal;
font-language-override: normal;
font-stretch: normal;
font-style: normal;
font-synthesis: weight style;
font-variant: normal;
font-weight: normal;
text-rendering: auto;
}
.checkbox label {
width: 90px;
height: 42px;
background: #ccc;
position: relative;
display: inline-block;
border-radius: 46px;
-webkit-transition: 0.4s;
transition: 0.4s;
}
.checkbox label:after {
content: '';
position: absolute;
width: 50px;
height: 50px;
border-radius: 100%;
left: 0;
top: -5px;
z-index: 2;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
-webkit-transition: 0.4s;
transition: 0.4s;
}
.checkbox input {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 5;
opacity: 0;
cursor: pointer;
}
然后通过“CHECKBOX HACK”技术来实现按钮点击时的动画效果。checkbox hack允许我们在纯css中切换处理程序。它依赖于一个checkbox(可能是选中状态也可能是未选中状态),:checked伪元素和一个兄弟选择器(~ 或 +)。通俗的讲,checkbox hack的描述是:如果checkbox被选中,那么接下来的某个元素的行为是如此如此...
.checkbox input:hover + label:after {
box-shadow: 0 2px 15px 0 rgba(0, 0, 0, 0.2), 0 3px 8px 0 rgba(0, 0, 0, 0.15);
}
.checkbox input:checked + label:after {
left: 40px;
}
.model-1 .checkbox input:checked + label {
background: #376ecb;
}
.model-1 .checkbox input:checked + label:after {
background: #4285F4;
}