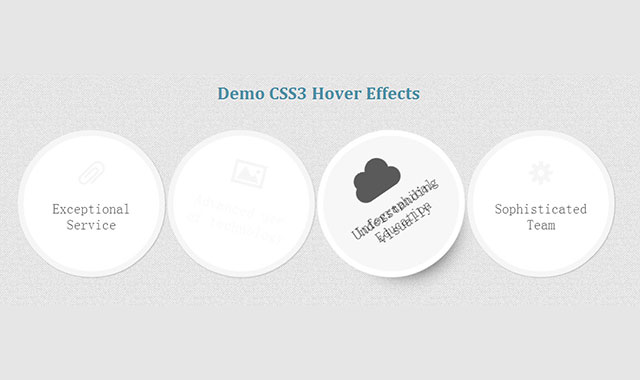
这是一款使用 CSS transition 属性制作的纯css3素材滑过hover动画效果。
请注意不是每一个浏览器都支持这些css3属性,请使用支持css3的浏览器来查看这些demo。
HTML
<ul class="ca-menu">
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Exceptional Service</h2>
<h3 class="ca-sub">Personalized to your needs</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">I</span>
<div class="ca-content">
<h2 class="ca-main">Creative Storytelling</h2>
<h3 class="ca-sub">Advanced use of technology</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">C</span>
<div class="ca-content">
<h2 class="ca-main">Infographical Education</h2>
<h3 class="ca-sub">Understanding visually</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">S</span>
<div class="ca-content">
<h2 class="ca-main">Sophisticated Team</h2>
<h3 class="ca-sub">Professionals in action</h3>
</div>
</a>
</li>
</ul>
更多详细信息请参看:http://www.freshdesignweb.com/css3-hover-effects-with-websymbols-tutorial.html