CSS columns属性用于在某个元素中制作多列布局,它可以同时设置column-width和column-count属性。
通过CSS columns属性,你可以为多列布局同时设置列的宽度和列的数量。如果你只设置了一个值,那么没有指定的值会使用它的初始值。
如果多列布局元素使用绝对单位,而不是百分比单位的情况下,通常不建议同时设置column-width和column-count属性,这样会不利于制作响应式的多列布局。
如果设置的列宽度和数量不能适配容器的宽度,浏览器会根据实际情况减少列的数量,来适应指定的列宽度。如果列的数量减少到1,列的宽度仍然比容器宽度大,那么列的宽度页会被减小来适应容器的宽度。
如果列的宽度设置的过小,容器中放置了指定数量的列之后,还有剩余的空间,那么浏览器会将列的宽度拉伸,使列占据整个容器空间。
官方语法
columns: <'column-width'> || <'column-count'>
参数:
- <'column-width'>:指定列的宽度,<length>数据类型。详细信息参考column-width属性。
- <'column-count'>:指定列的数量。整数数据类型。详细信息参考column-count属性。
column-span属性的初始值为 auto auto。
应用范围
column-span属性可以应用在块级元素,表格单元格和内联块级元素上,不能应用在表格上。
示例代码
下面是columns属性的一些取值示例代码:
columns: 1em;
columns: 1;
columns: auto;
columns: 1 auto;
columns: auto 12em;
columns: auto auto;
在线演示
下面是一个使用columns属性的在线示例:
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
对于一些不支持多列布局特征的浏览器,比如IE9/IE8,会把这些属性全部忽略,这样布局就呈现出传统的单块布局。
CSS3的多列布局(columns)是一种方便WEB开发者高效利用宽屏显示器的非常有用的功能特征。你会发现在很多地方都需要用到它们,特别是需要自动平衡列高度的地方。
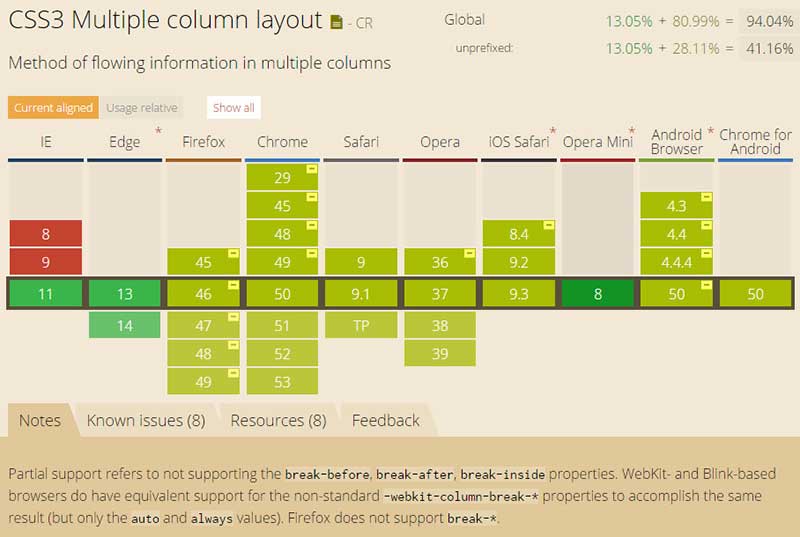
浏览器支持
columns属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持columns属性。Firefox浏览器需要添加-webkit-前缀:-moz-columns,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-columns。