border-style属性是用于设置一个元素边框的线条样式的简写属性。它可以同时设置一个元素的border-top-style、border-right-style、border-bottom-style和border-left-style属性。
在CSS中有9种预定义的边框样式,这些边框样式与9个边框关键字一一对应。

border-style属性的值可以设置为一个,两个,三个或四个。
如果为border-style属性设置了一个值,那么元素的4条边框都使用这个值来指定样式。
如果为border-style属性设置了两个值,那么第一个值指定元素的上下边框的样式,第二个值指定元素的左右边框的样式。
如果为border-style属性设置了三个值,那么第一个值指定元素的上边框的样式,第二个值指定元素的左右边框的样式,第三个值指定元素的下边框的样式。
如果为border-style属性设置了4个值,那么这4个值会按上、右、下、左的顺序分别指定元素的4条边框的样式。
官方语法
border-style: <border-style>{1,4}
/* 其中 */
border-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
参数:
-
none

不显示边框。在边框上设置的颜色和宽度将会被忽略。除非设置了边框图片,否则边框的宽度为0。
-
hidden

与
none相同。不显示边框。在边框上设置的颜色和宽度将会被忽略。除非设置了边框图片,否则边框的宽度为0。 -
dotted

边框显示为一系列圆角的圆点。圆点的圆角半径为边框宽度的一半。
-
dashed

边框显示为一系列方形的虚线。
-
solid

边框显示为一条笔直的实线。
-
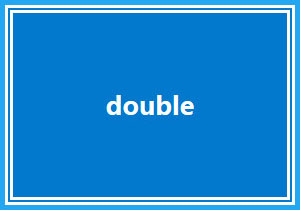
double

边框显示为两条实线,在它们之间有一些空隙。线条的宽度不会被指定,但是两条线条加上它们之间的空隙的宽度必须等于border-width指定的边框的宽度。
-
groove

边框显示为内陷浮雕效果。它和ridge效果相反。
-
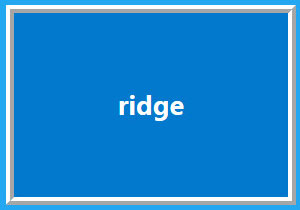
ridge

边框显示为外凸浮雕效果。它和groove效果相反。
-
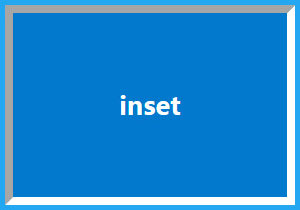
inset

边框显示为内斜面效果。它和outset效果相反。
-
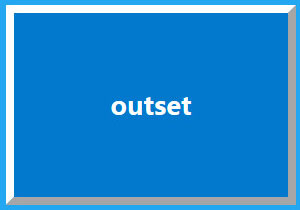
outset

边框显示为外斜面效果。它和inset效果相反。
border-style属性的初始值为它包含的各个具体边框样式的初始值:
- border-top-style:none
- border-right-style:none
- border-bottom-style:none
- border-left-style:none
注意不是所有的浏览器渲染出来的边框效果都是一样的。例如Chrome浏览器渲染的圆点效果的边框(dotted)是方形的小点,而不是圆角矩形。
在规范中并没有明确指定边框圆点或虚线矩形之间的距离。各个浏览器会选择合适的距离来使边框的角对齐。
groove样式、ridge样式、inset样式和outset样式的颜色依赖于边框颜色border-color属性,各个浏览器会根据各自的算法计算出实际的颜色。
border-style属性可以使用inherit关键字从它的父元素继承边框样式。
应用范围
border-style属性可以应用在所有的元素上。
示例代码
下面是border-style属性取值的示例代码:
/* 单值语法 */
border-style: dashed;
/* 双值语法 */
border-style: dotted solid;
/* 三值语法 */
border-style: hidden double dashed;
/* 四值语法 */
border-style: none solid dotted dashed;
border-style: inherit;
在线演示
下面的例子中演示了各种边框取值的效果,你可以使用不同的浏览器来查看它们的效果:
hidden
浏览器支持
所有的现代浏览器都支持border-style属性,包括Chrome,Firefox,Safari,Opera,IE 以及 Android 和 iOS。