background-size属性用于指定背景图片的尺寸大小。
一张背景图片可以设置为覆盖整个背景区域,或设置为指定的大小。
可以使用cover关键字来将背景图片设置为覆盖整个背景区域。也可以使用contain关键字来完全显示整张背景图片,此时背景中可能会产生空白区域。使用这两个关键字的任何一个都会保持图片的宽高比。
background-size属性的取值可以是两个关键字:cover和contain,或者是一对百分比值,或者是一对CSS<length>值,也可以是一个值和auto关键字。例如:
background-size: cover; /* 关键字 */
background-size: contain; /* 关键字 */
background-size: 100% 50%; /* 百分比值 */
background-size: 300px 200px; /* 一对像素值 */
background-size: 50% auto; /* 百分比值 + 'auto' */
如果指定的是一对值,那么第一个值表示背景图片的宽度,第二个值表示背景图片的高度。
如果只给出了一个值,那么第二个值会被设置为auto。
如果指定了多个背景图片,可以使用background-size属性为各个背景图片设置不同的尺寸值,每个值之间使用逗号来分隔,并且和各个背景图片一一对应。
官方语法
background-size: <bg-size> [ , <bg-size> ]*
/* 其中 */
<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain
参数:
<length>:<length>值。指定背景图片大小,不能为负值。<percentage>:百分比值。指定背景图片相对背景区域(background positioning area)的百分比。背景区域由background-origin属性设置,默认为盒模型的内容区与内边距,也可设置为只有内容区,或者还包括边框。如果background-attachment属性设置为fixed,背景区为浏览器可视区域(即视口),不包括滚动条。不能为负值。contain:缩放背景图片以完全装入背景区域,可能背景区域有部分空白。cover:缩放背景图片以完全覆盖背景区域,可能背景图片部分看不见。auto:保持背景图片的比例并对背景图片进行缩放。- 如果背景图片有宽度和高度,则以图片的高度和宽度来渲染背景。
- 如果背景图片没有尺寸和比例,那么按背景区域的大小进行渲染。
- 如果背景图片没有固有尺寸但是有固有比例, 效果同
contain。 - 如果有一个长度与比例,则由此长度与比例计算大小。
- 如果有一个长度但是没有比例,则使用此长度与背景区域相应的长度。
如果background-size属性的一对值中的一个设置为auto,另一个是长度值或百分比值。那么:
- 如果背景图像有固有比例,则指定的长度使用指定值,未指定的长度由指定值与固有比例计算。
- 如果背景图像没有固有比例,则指定的长度使用指定值,未指定的长度使用图像相应的固有长度,若没有固有长度,则使用背景区相应的长度。
background-size属性的默认初始值为auto auto。
下面是background-size属性取值的示例代码:
/* 关键字 */
background-size: cover
background-size: contain
/* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto
/* 两个值: 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
/* 逗号分隔的多个值:设置多重背景 */
background-size: auto, auto /* 不同于background-size: auto auto */
background-size: 50%, 25%, 25%
background-size: 6px, auto, contain
background-size: inherit
示例代码
下面是使用background-size属性指定背景图片的例子。示例中的图片都是有固定宽度和比例的图片,例如jpg图片或png图片等。
/* 拉伸图片以占据整个背景区域 */
background-size: 100% 100%;
/* 背景图片显示它的本身的尺寸 */
background-size: auto; /* default */
/* 背景图片的宽度为3em,高度按比例进行缩放 */
background-size: 3em; /*第二个值为'auto' */
/* 强制背景图片的尺寸为15px X 15px */
background-size: 15px 15px;
下面的例子将背景图片的水平尺寸拉伸为背景的一半,并通过background-origin属性和background-repeat属性式背景图片重复平铺。
background-size: 50% auto;
background-repeat: repeat;
background-origin: border-box;
下面是为多个背景图片分别设置background-size的例子:
background-image: url(image1.jpg), url(image2.png);
background-size: 100% 100%, contain;
下面是使用渐变作为背景图像,并使图像的大小为100X100像素。
background: linear-gradient(left, white 50%, #8b0 50%);
background-size: 100px 100px;
在线演示
选择不同的选项来查看各种background-size取值的效果。
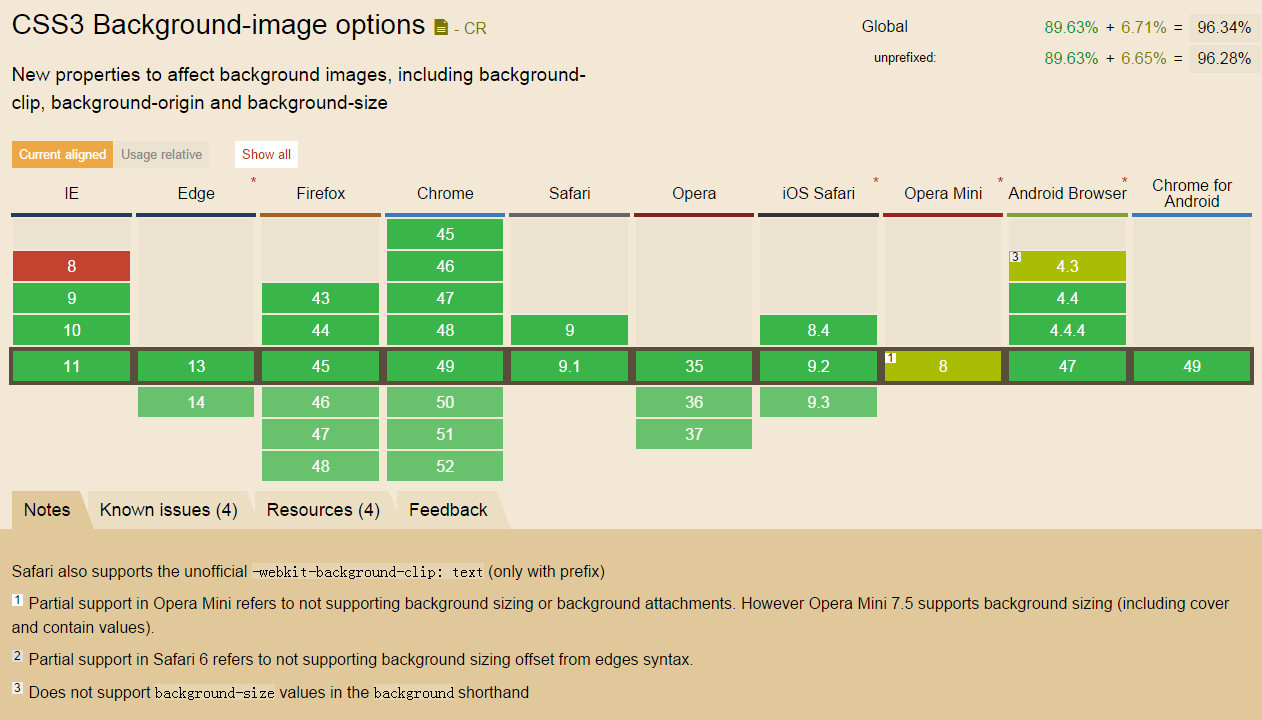
浏览器支持
background-size属性的浏览器兼容性列表如下: