在研究jQuery的事件模型之前,我们有必要先来研究一下浏览器的事件模型。浏览器的第一个事件模型是由网景公司引入的,通常我们称之为DOM0级事件模型。2000年11月,W3C组织制定了DOM2级事件模型,各个主流的浏览器厂商都支持DOM2级事件模型,但是IE浏览器却不完全支持,而是采用它自己的一套事件模型机制。
DOM0级事件模型
DOM0级事件模型是最基本的事件模型,在这个事件模型中,事件处理程序是通过把函数实例的引用指派到DOM元素的属性上声明的。例如使用onclick属性来处理鼠标的点击事件,使用onmouseover属性来处理鼠标的滑过事件。
默认情况下,DOM0事件模型会产生事件冒泡。例如下面的例子:
<html lang="zh" id="html" class="demo">
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
</head>
<body id="body" class="demo">
<div id="parent" class="demo">
<div id="child">
<button id="btn" class="demo">点击一下</button>
</div>
</div>
</body>
</html>
$(function(){
//获取所有元素的引用
var allElements = $("*");
allElements.each(function(){
//在所有元素上分别执行DOM0级的鼠标点击事件
this.onclick = function(event){
//1、获取事件发生的目标
//需要根据不同的浏览器进行判断来获取event对象
event = event?event:window.event;
//alert(event);
//2、获取事件的目标
target = event.target?event.target:event.srcElement;
console.info("事件源(id):"+target.id+",事件目标名称:"+target.tagName+",事件对象的ID:"+this.id);
}
});
});
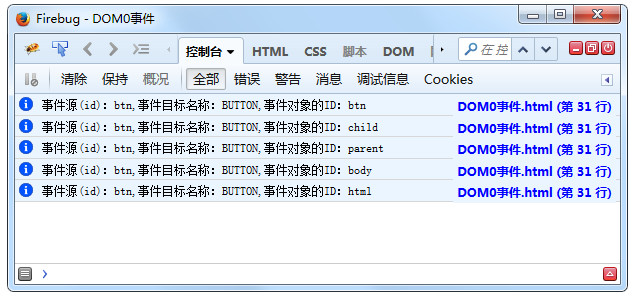
执行上面的代码可以在控制台上看到下面的结果:从上往下打印出来的元素分别是btn→child→parent→body→html。事件从被点击的按钮开始,一直向上冒泡到html根元素。

关于DOM0级事件模型可以参看:JavaScript事件-DOM0级事件和DOM2级事件处理。
DOM0级事件模型的最大缺点是事件会被覆盖。也就是说,相同元素的多个事件处理程序,只有最后一个会被执行,例如:
$(function(){
$("#child")[0].onclick = function(){
print("abc");
}
$("#child")[0].onclick = function(){
print("xyz");
}
$("#child")[0].onclick = function(){
print("kkk");
}
});
上面的代码中,只有最后一个鼠标点击事件会被执行。
DOM2级事件模型
为了解决DOM0级事件处理程序的问题,W3C组织制定了“DOM2级事件处理程序”。“DOM2级事件处理程序”定义了2个方法,用于处理指定和删除事件处理程序的操作,这2个方法是:addEventListener和removeEventListener。
关于DOM2级事件模型可以参看:JavaScript事件-DOM0级事件和DOM2级事件处理。
DOM2级事件模型支持事件捕获。在DOM2级事件处理程序中,提供了第3个参数来控制使用事件冒泡还是事件捕获,例如:
btn.addEventListener("click",function(){
console.info(this.id);
},true);
当第3个参数设置为true时为事件捕获,为false时是事件冒泡。
IE浏览器不支持DOM2级事件处理程序,但是它有2个类似的方法:attachEvent()和detachEvent()。由于IE浏览器只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到事件冒泡阶段。
jQuery事件模型
因为各个浏览器在处理事件的方法上存在如此大的差异,导致开发人员在编写js事件处理程序时非常吃力。jQuery事件模型屏蔽了浏览器之间的差异,它提供了如下的功能:
- 提供简历事件处理程序的统一方法。
- 允许在每一个元素上为每一个事件类型建立多个处理程序。
- 采用标准的事件类型名称。
- 使Event实例可用作处理程序的参数。
- 对Event实例的最常用的属性进行规范化。
- 为取消事件和阻塞默认操作提供了统一的方法。