在CSS中,除了有用于线性距离测量的单位(如像素、em、vh等)之外,还有用于测量角度、时间和频率的单位。
CSS的长度单位可以查看:《你不知道的7个CSS单位》。
角度单位
| 单位 | 含义 |
| deg | 度数 |
| rad | 弧度 |
| grad | 百分度 |
| turn | 转数 |
除了turn之外的所有这些角度单位都可以和用于听觉样式表中:通过text-to-speech 系统实现在网页上文本的语音阅读。如今,这些单位经常和CSS transforms结合使用来制作各种效果。
- deg:角度数。整数表示元素顺时针旋转;负数值表示元素逆时针旋转。
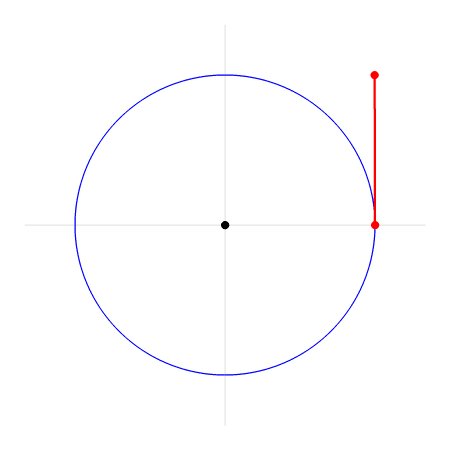
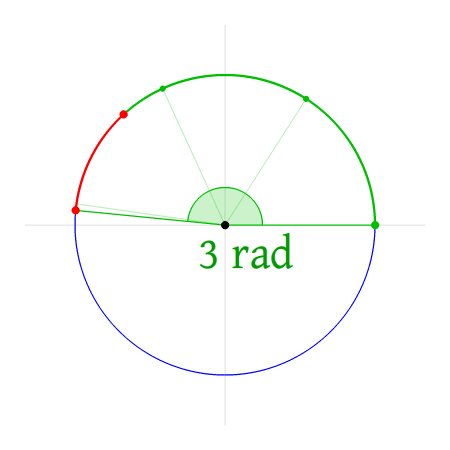
@animation sway { to { transform: rotate(15deg); } } - rad:一个rad是和圆的半径长度相等的圆弧。rad是圆上的一段弧,一个rad的测量单位等于57.295度或1⁄(2π)。这个单位被广泛使用在数学领域,有兴趣可以看看wikipedia的considerable advantages。下图展示了rad和圆之间的关系。

- grad:相当于9/10th度。一个完整的圆可以分成400grads,它可以使角度计算变得更加容易:90° = 100grad,180° = 200grad等等。
- turn:这是度数之后最基本的角度测量单位。
1turn= 360°,.25turn= 90°。它可以很好的于 CSS animation 结合使用。@animation sway { to { transform: rotate(.5turn); } }
注意:角度测量必须设置它们的单位,transform: rotate(45)是无效果的,除非是0度。可以不写单位。
时间单位
CSS中的时间单位非常简单:s代表秒,ms是千分之一秒。秒可以使用浮点数为数值,如果秒数小于1秒,你不需要写小数点前面的0。
#spinner { transition: .5s; }
也可以使用毫秒来作为单位:
#spinner { transition: 500ms; }
时间的数值总是正数。
频率单位
在CSS中也提供了赫兹(hz)和千赫(khz)等频率单位。它们被用来在阅读网页文本表示一个计算机生成的声音。人类可听见的声音大约在64Hz到22,000Hz之间,从窃窃私语到高亢的尖叫声,但是绝不会超过超声波。赫兹在HTML5 Web Audio API也得到支持。

