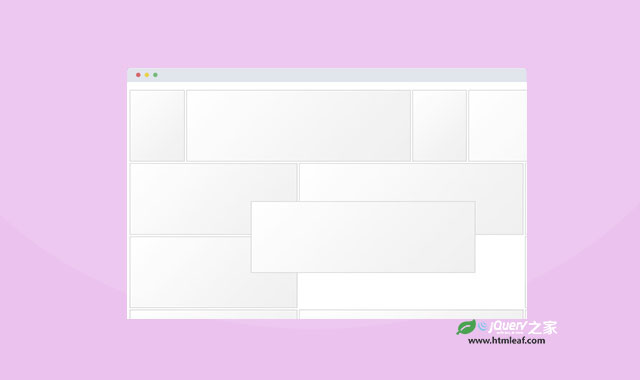
目前在网页设计中存在多种网格布局的方案,哪一种才是最佳的选择?我们建议你使用CSS属性display: table。下面来分析一下使用它的原因。
- 1、足够强大,从CSS2开始就被所有的现代浏览器支持,包括IE8。(但是IE7和之前的IE版本不支持,)
- 2、语法形式都是开发者所熟悉的。
- 3、语义标记很容易被hook。
- 4、独立于javascript。
常用的CSS table属性除了display: table;外,还有display: table-cell;、display: table-row;、 display: table-caption;、display: table-column;等等。
下面是一些你需要记住的通用规则:
- 元素被定义为display: table-cell;时,它们将被水平放置在同一行中。每一个单元格都有相同的高度(由最大单元格来决定它们的高度)。
- 元素被定义为display: table-row;时将新开辟一行显示。
- 元素被定义为display: table-caption;时将会出现在该虚拟表格的顶部。
- 不同的
display属性的元素可以相互嵌套,就像表格的单元格可以互相嵌套一样。