用什么方式来在网站上展现你的商品是最好的呢?
这是在设计电子商务网站时最先应该考虑的问题,我们将引入最小化设计概念。
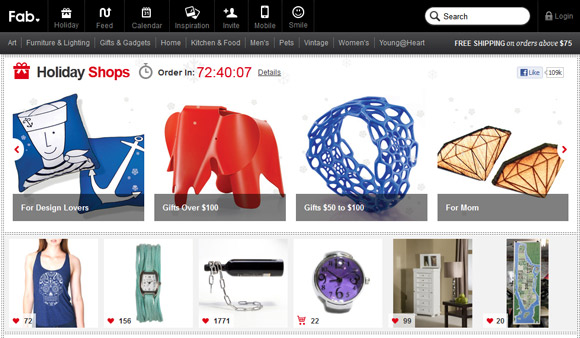
在过去的许多网上商店采取相反的方法来设计。网站上有大量杂乱的信息,各种字体和颜色,和最小化设计理念背道而驰。
现在,许多电子商务网站抛开了这些传统模式,将杂乱的颜色和字体抛弃,而改用精美的图片来展示他们的产品。响应式模式设计成为网页设计的一种趋势(不仅仅是商务网站)。更多的设计师趋向于简单的设计方式,简单实用,同时又同时注重可读性和可用性。
干净的页面,容易阅读的文字,精美的图片,更快的访问速度,这种设计风格的结果是用户能够拥有更好的网上购物体验。
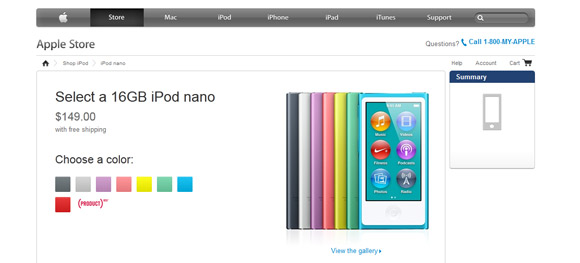
看一看苹果的online store就不难发现,简单,直接可以等于销售。这个教程里将向你展示这种简单直接的设计理念。
设计趋势




越来越多的公司正在他们的网站上使用最小化设计理念,抛弃大量无用的颜色、字体,这样的设计方案更有利于展示他们的商品。
你会发现图片的背景都是简单的黑白色,文字都被简单的嵌入到图片中,但这是为什么呢?
简单的设计可以突出某个商品的品牌,每种商品都被明确的标明品牌和价格,是用户能够很快的找到他们想要的东西。
这种设计风格还可以减少设计师的工作,他们不必再去设计各种花俏的背景图片。产品图片的处理也更简单,一间照明充足和一套性能良好的摄影器材就可以完成所有产品图片的拍摄。
简单的设计可以使设计师更多得去关注用户体验。毕竟对于一个电子商务网站最关心的是销售问题。一个优秀的电子商务网站必须足够简洁,加载速度足够快,并且要使用户能快速的找到他们想要的商品。
电子商务网站的设计技巧
不要只是一味的复制其它网站,你应该考虑如何使你的商品展示独一无二,以使用户在浏览后能被深深的吸引住。
你的网站必须有很高的可读性,文字说明要简单明了,商品数量、大小、颜色要标注清晰醒目。
拍摄的产品照片上应该只有产品,不要有其它内容。应该拍摄产品的正面图片,不要使用奇怪的角度和灯光来拍摄产品图片,客户往往只关心产品本身。每一张照片都应该能准确的表示一种商品。
确保你的网站能够快速的导航到其它页面。如果页面设计国语复杂,页面跳转速度很慢,用户往往不愿意往下看下去。
在醒目的地方标注你的公司和商品的信息,让用户知道你的商品是很特别的、独一无二的、值得他们去购买的。
网页上每一个元素都应该是经过仔细设计的。不要使用模糊不清的图片。网页元素不能和你的商品格格不入。
6个设计良好的电子商务网站
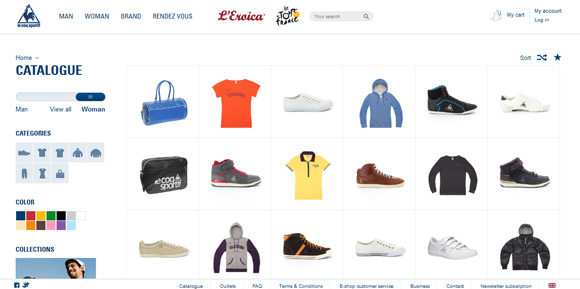
Le Coq Sportif:这个网站的特点是通过产品分类,用户不需要点击多次就可以找到他们想要的商品,这对于那些犹豫不决的顾客和冲动的顾客都是一种很好的体验。
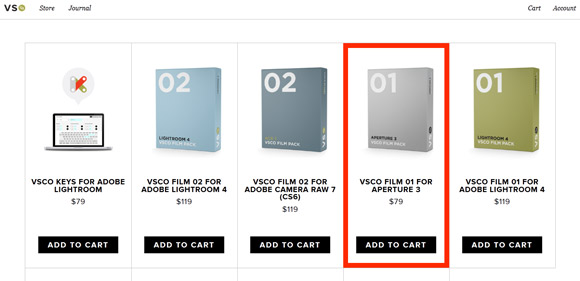
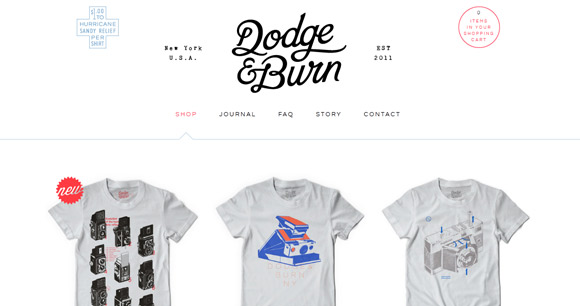
Visual Supply:界面超级简洁,各种商品的信息标注的十分清楚,当鼠标滑过时红色的外框格外显目。
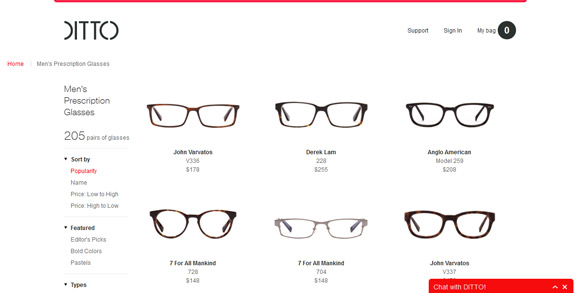
Ditto:眼镜制造商,商品的眼镜图片制作的十分有趣。网站给人的感觉总体是简单自然。
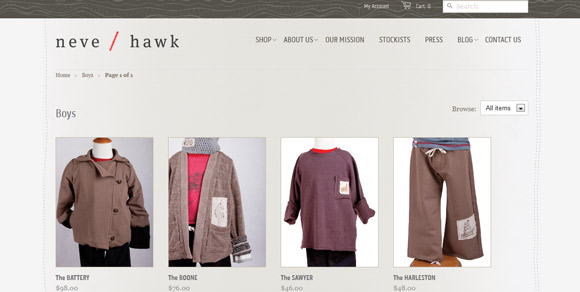
Neve/Hawk:简单并不等于单调,这个网站用许多自然色和简洁的产品分类来展示他们的产品。
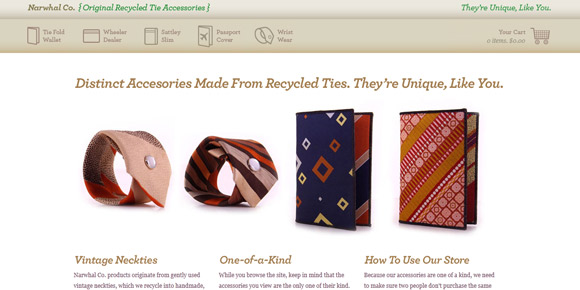
Narwhal Co:你会被网站中的图片深深吸引,这些图片清晰而且色彩丰富,它们将在每一个浏览者的脑海中留下深刻的印象。
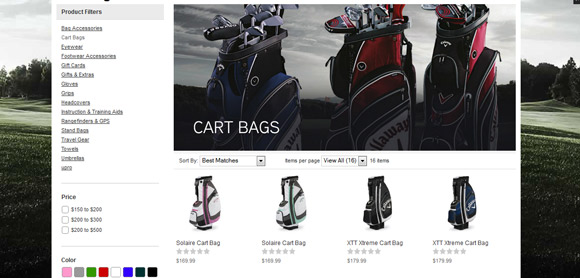
Callaway Golf:右边的大块区域用于显示产品,并可以切换颜色。从左侧的导航很容易切换各种产品。
小结
最小化设计理念是一个趋势,需要每一个设计师都坚持这种理念。
简单的设计是十分重要的,一些优秀的公司都是用简洁的理念来展示他们的产品。
把商品图片放置在白色的背景中能够突出你的产品,并给客户看清楚他们购买的是什么商品。