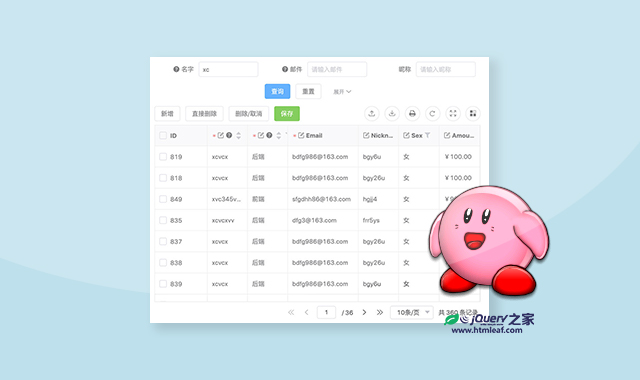
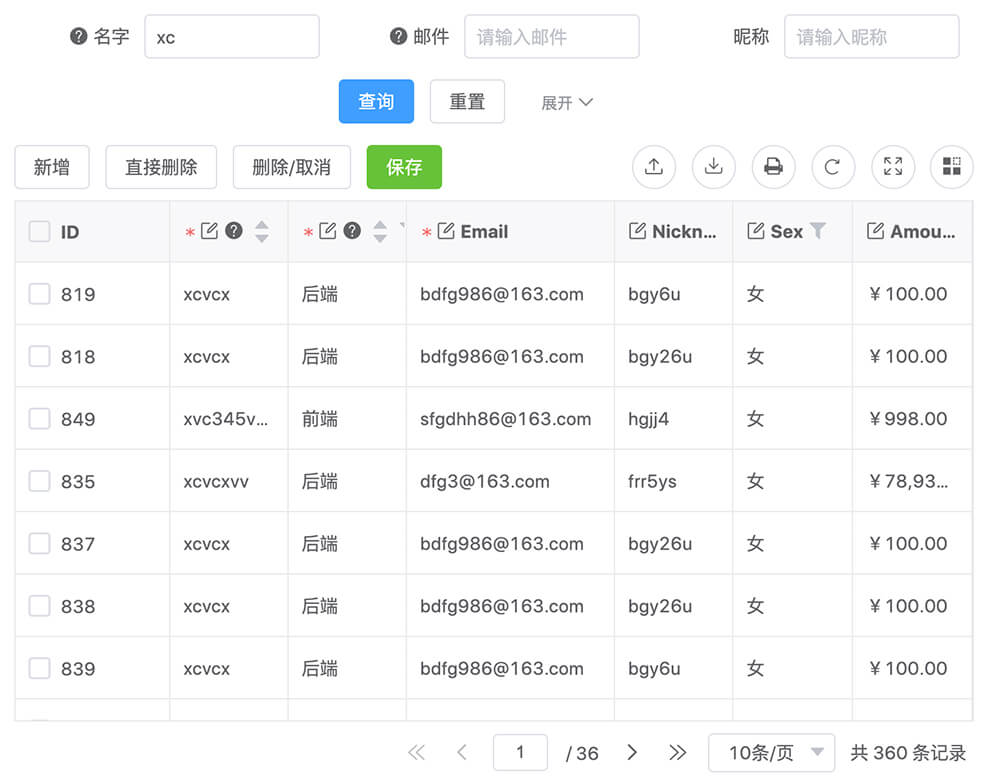
VXE Table是一款基于vuejs的功能强大的PC端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等。
版本说明:
v4.0 基于 vue3.2+,只支持现代浏览器,不支持 IE
v3.0 基于 vue2.6+,支持现代浏览器并保留兼容 IE11
VXE Table的特点有:
- 基础表格
- 高级表格
- 斑马线条纹、多种边框、单元格样式
- 列宽拖动、最大高度、自适应宽高、固定列
- 多级表头、表尾数据
- 高亮行或列
- 序号、单选框、复选框、下拉选项
- 开关、排序、筛选
- 合并单元格、合并表尾
- 导入/导出/打印
- 显示/隐藏列
- 格式化内容
- 自定义插槽 - 模板
- 快捷菜单
- 展开行、分页、表单、工具栏
- 下拉容器、虚拟列表、增删改查
- 树表格
- 数据校验、数据代理
- 键盘导航、模态窗口
- 渲染器
- 虚拟滚动、虚拟合并
- (pro) 单元格区域选取
- (pro) 单元格复制/粘贴
- (pro) 单元格查找和替换

使用方法
安装
如果您想使用VXE Table,首先您需要安装它,命令如下:
// 版本:v4.0, 依赖库:vue 3.2+, xe-utils npm install xe-utils vxe-table@next
使用
import { App, createApp } = 'vue'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
function useTable (app: App) {
app.use(VXETable)
// 给 vue 实例挂载内部对象,例如:
// app.config.globalProperties.$XModal = VXETable.modal
// app.config.globalProperties.$XPrint = VXETable.print
// app.config.globalProperties.$XSaveFile = VXETable.saveFile
// app.config.globalProperties.$XReadFile = VXETable.readFile
}
createApp(App).use(useTable).mount('#app')
示例代码:
<template>
<div>
<vxe-table :data="tableData">
<vxe-column> type="seq" title="Seq" width="60"></vxe-column>
<vxe-column> field="name" title="Name"></vxe-column>
<vxe-column> field="role" title="Role"></vxe-column>
<vxe-colgroup title="Group1">
<vxe-column> field="sex" title="Sex"></vxe-column>
<vxe-column> field="address" title="Address"></vxe-column>
</vxe-colgroup>
</vxe-table>
</div>
</template>
更多详情请参考官网https://vxetable.cn/