tui.editor(TOAST UI Editor)是一款所见即所得的Markdown编辑器。TOAST UI Editor提供Markdown模式和WYSIWYG模式。它的功能非常强大,你可以编辑表格,UML图和图表等。
TOAST UI Editor的Markdown模式的特点有:
- 所见即所得。你在编辑Markdown的同时,可以预览生成的HTML页面。
- 异步滚动。可以在Markdown和预览之间进行异步滚动。
- 列表自动缩进。
- 语法高亮。
TOAST UI Editor的WYSIWYG模式的特点有:
- 可以直接从浏览器,excel,powerpoint等复制内容并进行粘贴。
- 支持170+种语言的语法高亮。
- 支持表格。
安装
可以通过npm或bower来安装TOAST UI Editor插件。
npm install --save tui-editor
bower install --save tui-editor
使用方法
HTML结构
使用TOAST UI Editor的基本结构如下:
<body>
...
<div id="editSection"></div>
...
</body>
初始化插件
使用下面的方法来初始化TOAST UI Editor编辑器。
var Editor = require('tui-editor');
...
var editor = new Editor({
el: document.querySelector('#editSection'),
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px'
});
或者你也可以把它作为jquery插件来使用。
$('#editSection').tuiEditor({
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px'
});
上面初始化时的配置参数含义如下:
height:编辑器的高度,默认为auto,可以设置一个像素值,如300px。initialValue:初始值,设置Markdown字符串。initialEditType:初始化是编辑器的类型,markdown或wysiwyg。previewType:Markdown模式的预览类型,tab或vertical。
更多的参数请参考官方主页。
应用示例
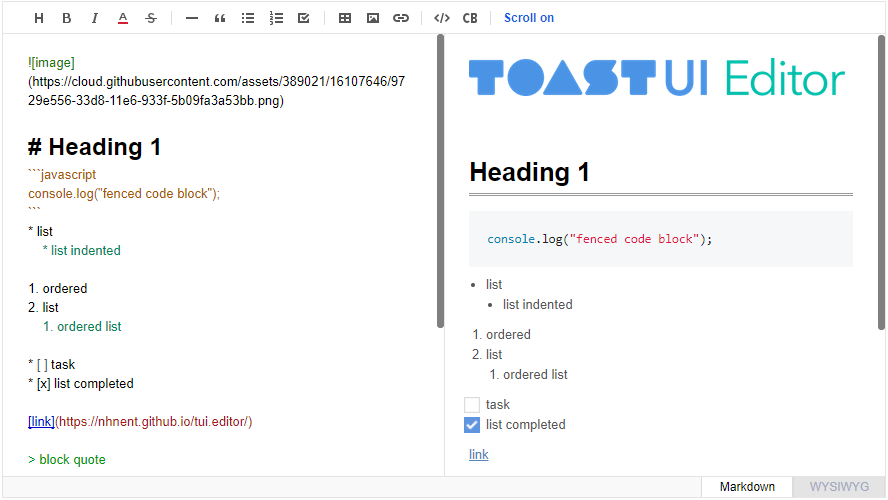
Markdown模式

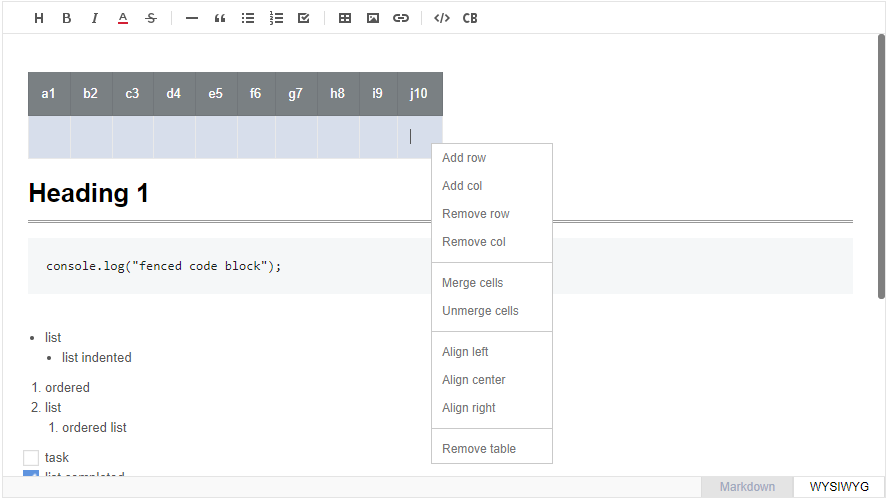
Wysiwig模式

tui.editor所见即所得的Markdown编辑器插件的github地址为:https://github.com/nhnent/tui.editor