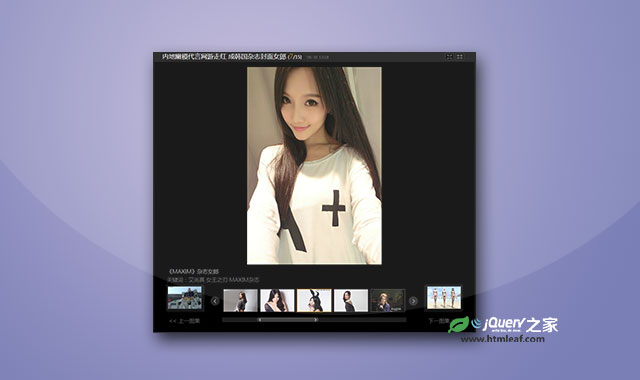
这是一款使用纯js来制作的带缩略图的图片图集幻灯片特效。该图片幻灯片特效功能强大,可以直接使用鼠标进行前后导航,也可以通过缩略图来切换图片,还可以进入缩略图预览模式,查看所有的图片。
使用方法
在页面中引入base.css和gallery.css样式文件,以及BX.1.0.1.U.js、gallery.js和piclist.js文件。
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/gallery.css">
<script type="text/javascript" src="js/BX.1.0.1.U.js"></script>
<script type="text/javascript" src="js/gallery.js"></script>
<script type="text/javascript" src="js/piclist.js"></script>
HTML结构
使用下面的代码作为该图片幻灯片的HTML结构。
<div class="photoMHD">
<div class="title">
<div class="txt">
<h1>描述文本 <span class="num">(<em id="photoIndex"></em>/15)</span><span class="time">06-30 13:18</span></h1>
</div>
<div class="function">
<a class="ckap" title="查看全部图片" id="showallPic"></a>
<a class="ckbp" id="btnOrig" title="查看大图" target="_blank"></a>
<a class="return" title="返回幻灯" style="display:none"></a>
</div>
</div><!--title end-->
<div class="photoNews" id="imgBox">
<div id="picDiv" style="display:block;">
<div class="pic" id="photoView">
<img id="photoPrevLoading" src="images/rdn_4fe5f4f8ee668.jpg" width="609" height="800" style="display:none"/>
<div class="photo_prev"><a id="photoPrev" class="btn_pphoto" target="_self" hidefocus="true" title="上一张,支持 '← '翻页"></a></div>
<div class="photo_next"><a id="photoNext" class="btn_nphoto" target="_self" hidefocus="true" title="下一张,支持 '→ '翻页"></a></div>
<a id="photoimg"><img id="photo" style="filter:alpha(opacity=100);" src="images/rdn_4fe5f4f8ee668.jpg" width="609" height="800" /></a>
</div>
</div>
<div class="allPic" id="moretab" style="display:none">
<div class="leftArae"><a id="moreLeft"></a></div>
<div class="smallpic_box clearfix">
<div style="height:560px;overflow:hidden;position:relative;width:935px;">
<div id="imageListView" class="smallpic_con clearfix"></div>
</div>
</div>
<div class="rightArae"><a id="moreRight"></a></div>
<div class="clear"></div>
<div class="btn" id="btnPage"></div>
</div>
<div class="zy clearfix">
<div class="wrap_text">
<p class="text_con" id="photoDesc">描述文本</p>
<p class="keywords">关键词:<a href="#" target="_blank">...</a> </p>
</div>
</div>
<div class="clear"></div>
<div class="photoList" id="picList_b">
<div class="before">
<a id="prevSet" href="#" target="_blank"><img src="images/0.jpg" width="104" height="69" /></a>
<p><a href="#" target="_blank"><< 上一图集</a></p>
</div>
<div class="picList" id="scrl">
<div id="scrlPrev" class="l1"><a id="scrlPrev_b"></a></div>
<div class="l2">
<div class="listM" style="position:relative">
<ul id="thumb" style="position:absolute">
<li><a href="#p=1" hidefocus="true"><img src="images/1.jpg" /></a></li>
<li><a href="#p=2" hidefocus="true"><img src="images/2.jpg" /></a></li>
<li><a href="#p=3" hidefocus="true"><img src="images/3.jpg" /></a></li>
<li><a href="#p=4" hidefocus="true"><img src="images/4.jpg" /></a></li>
<li><a href="#p=5" hidefocus="true"><img src="images/5.jpg" /></a></li>
</ul>
</div>
<div class="scrollBar">
<a class="drag" id="bar"><b class="l_arrow"></b><b class="r_arrow"></b></a>
</div>
</div>
<div id="scrlNext" class="l3"><a id="scrlNext_b"></a></div>
</div>
<div class="after">
<a id="nextSet" href="#" target="_blank"><img src="images/7.jpg" width="104" height="69" /></a>
<p><a href="#" target="_blank">下一图集 >></a></p>
</div>
<div class="clear"></div>
</div>
</div><!--photoNews end-->
<div class="clear"></div>
</div>