这是一款仿Ken Burns效果的jQuery幻灯片插件。该幻灯片插件是基于smartcrop.js插件的,smartcrop.js是一款用于剪裁图片的js插件。Ken Burns效果是将图片逐渐平移放大的动画效果。
使用方法
什么是Ken Burns效果?
什么是Ken Burns效果呢?维基网站(wikipedia)给出了下面的定义:
The Ken Burns effect is a type of panning and zooming effect used in video production from still imagery.
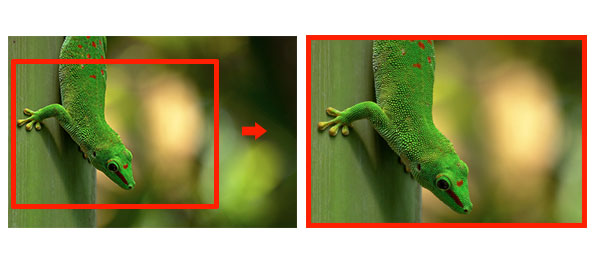
Ken Burns效果是指将图片局部放大移动的一种动画效果。下面的图片说明了这个动画过程,左边的图片被红线圈住的地方将会平滑的动画过渡到右边的图片。

smartcrop.js
这个Ken Burns效果依赖于smartcrop.js。该插件是一款用于裁剪图片的js插件。该插件的使用方法为:
SmartCrop.crop(image, options, callback)
image:可以是HTMLImageElement、HTMLCanvasElement或HTMLVideoElement。options:配置参数,参考下方的参数描述。callback:裁剪图片结束后的回调函数。
options参数:
debug:如果设置为true,cropResults将包含一个debugCanvas。minScale:最小的裁剪矩形区域。width:裁剪区域的宽度。height:裁剪区域的高度。
例如可以如下使用:
SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
更多关于该插件的资料请参考:smartcrop.js