为了使用featureCarousel,必须引入jQuery和featureCarousel.js文件。
引入必要的js文件
<script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="js/jquery.featureCarousel.js"></script>
然后需要引入featureCarousel.css文件
<link rel="stylesheet" href="css/featureCarousel.css" charset="utf-8">
HTML结构
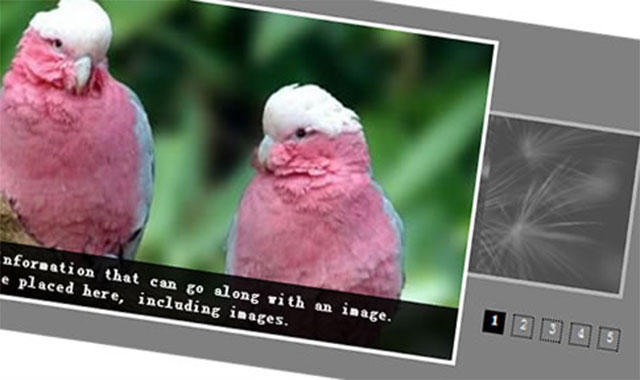
html的结构如下,你需要为每个存放图片的div设置class为feature。并且给外围的div设定id为featureCarousel,修改这个结构可能会得到意想不到的结果。
<div id="featureCarousel">
<div class="feature">
<img alt="Image Caption" src="image1.jpg">
<div>
<p>
This is some information that can go along with an image.
Anything can be placed here, including images.
</p>
</div>
</div>
<div class="feature">
<img alt="Image Caption" src="image2.jpg">
<div>
<p>
This is some information that can go along with an image.
Anything can be placed here, including images.
</p>
</div>
</div>
<div class="feature">
<img alt="Image Caption" src="image3.jpg">
<div>
<p>
This is some information that can go along with an image.
Anything can be placed here, including images.
</p>
</div>
</div>
</div>
调用插件
以下是最基本的调用方式,参数全是默认值。
<script type="text/javascript">
$("#featureCarousel").featureCarousel({
// include options like this:
// (use quotes only for string values, and no trailing comma after last option)
// option: value,
// option: value
});
</script>
可用参数:
// If zero, take original width and height of image
// If between 0 and 1, multiply by original width and height (to get smaller size)
// If greater than one, use in place of original pixel dimensions
largeFeatureWidth : 0,
largeFeatureHeight: 0,
smallFeatureWidth: .5,
smallFeatureHeight: .5,
// how much to pad the top of the carousel
topPadding: 20,
// spacing between the sides of the container (pixels)
sidePadding: 30,
// the additional offset to pad the side features from the top of the carousel
smallFeatureOffset: 50,
// indicates which feature to start the carousel at
startingFeature: 1,
// speed in milliseconds it takes to rotate the carousel
carouselSpeed: 1000,
// time in milliseconds to set interval to autorotate the carousel
// set to zero to disable it, negative to go left
autoPlay: 0,
// set to true to enable the creation of blips to indicate how many
// features there are
counterStyle: 1,
// true to preload all images in the carousel before displaying anything
preload: true,
// Will only display this many features in the carousel
// set to zero to disable
displayCutoff: 0,
// an easing can be specified for the animation of the carousel
animationEasing: 'swing'
通过上面的参数,你可以自定义轮播图的外观和css样式。
轮播图中的3d阴影和高光是通过样式表提供的。要修改背景色,只需要修改featureCarousel的background。