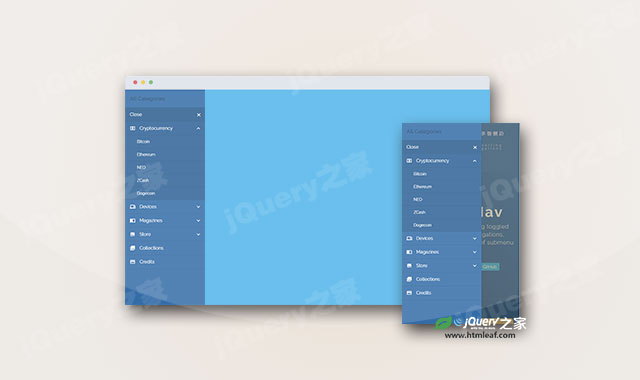
hc-mobile-nav是一款适合移动手机的jQuery多级侧边栏菜单插件。它可以创建移动优先的、多级的隐藏滑动侧边栏菜单,支持折叠菜单、向下展开菜单和完全展开菜单等多种展示方式。
使用方法
在页面中引入jquery、hc-mobile-nav.js和hc-mobile-nav.css文件。
<link rel="stylesheet" href="css/hc-mobile-nav.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/hc-mobile-nav.js"></script>
HTML结构
该jQuery多级侧边栏菜单的基本HTML结构如下:
<nav id="main-nav">
<ul class="first-nav">
<li class="cryptocurrency">
<a href="#">Cryptocurrency</a>
<ul>
<li><a href="#">Bitcoin</a></li>
<li><a href="#">Ethereum</a></li>
<li><a href="#">NEO</a></li>
<li><a href="#">ZCash</a></li>
<li><a href="#">Dogecoin</a></li>
</ul>
</li>
</ul>
<ul class="second-nav">
<li class="devices">
<a>Devices</a>
<ul>
<li class="mobile">
<a href="#">Mobile Phones</a>
<ul>
<li><a href="#">Super Smart Phone</a></li>
<li><a href="#">Thin Magic Mobile</a></li>
<li><a href="#">Performance Crusher</a></li>
<li><a href="#">Futuristic Experience</a></li>
</ul>
</li>
<li class="television">
<a href="#">Televisions</a>
<ul>
<li><a href="#">Flat Superscreen</a></li>
<li><a href="#">Gigantic LED</a></li>
<li><a href="#">Power Eater</a></li>
<li><a href="#">Experience</a></li>
<li><a href="#">Classic Comfort</a></li>
</ul>
</li>
<li class="camera">
<a href="#">Cameras</a>
<ul>
<li><a href="#">Smart Shot</a></li>
<li><a href="#">Power Shooter</a></li>
<li><a href="#">Easy Photo Maker</a></li>
<li><a href="#">Super Pixel</a></li>
</ul>
</li>
</ul>
</li>
<li class="magazines">
<a href="#">Magazines</a>
<ul>
<li><a href="#">National Geographic</a></li>
<li><a href="#">Scientific American</a></li>
<li><a href="#">The Spectator</a></li>
<li><a href="#">The Rambler</a></li>
<li><a href="#">Physics World</a></li>
<li><a href="#">The New Scientist</a></li>
</ul>
</li>
<li class="store">
<a href="#">Store</a>
<ul>
<li>
<a href="#">Clothes</a>
<ul>
<li>
<a href="#">Women's Clothing</a>
<ul>
<li><a href="#">Tops</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Trousers</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sale</a></li>
</ul>
</li>
<li>
<a href="#">Men's Clothing</a>
<ul>
<li><a href="#">Shirts</a></li>
<li><a href="#">Trousers</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sale</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Jewelry</a>
</li>
<li>
<a href="#">Music</a>
</li>
<li>
<a href="#">Grocery</a>
</li>
</ul>
</li>
<li class="collections"><a href="#">Collections</a></li>
<li class="credits"><a href="#">Credits</a></li>
</ul>
</nav>
JavaScript
在页面DOM元素加载完毕之后,通过下面的方法来初始化该jQuery多级侧边栏菜单插件:
jQuery(document).ready(function($) {
$('#main-nav').hcMobileNav({
maxWidth: 980
});
});
配置参数
该jQuery多级侧边栏菜单插件的可用参数如下:
maxWidth:代表屏幕小于多少像素时按移动设备的方式来显示菜单。默认值为1024。labels:关闭和返回链接的标签。默认为{close: 'Close',back: 'Back'}
该jQuery多级侧边栏菜单插件的github地址为:https://github.com/somewebmedia/hc-mobile-nav