Notiflix是一款js消息通知框、对话框、确认框和Loading插件。Notiflix通过简单的设置,就可生成非常漂亮的s消息通知框、对话框、确认框和Loading效果。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="css/notiflix-1.3.0.min.css">
<script src="assets/js/notiflix-1.3.0.min.js"></script>
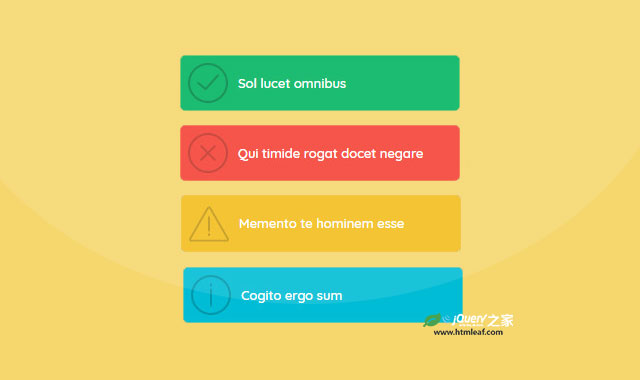
消息通知
Notiflix.Notify.Init();
Notiflix.Notify.Success('Sol lucet omnibus');
Notiflix.Notify.Failure('Qui timide rogat docet negare');
Notiflix.Notify.Warning('Memento te hominem esse');
Notiflix.Notify.Info('Cogito ergo sum');
对话框
Notiflix.Report.Init();
Notiflix.Report.Success( 'Notiflix Success', '"Do not try to become ..." - Albert Einstein', 'Click' );
确认框
Notiflix.Confirm.Init();
$('#confirm').click(function(){
Notiflix.Confirm.Show( 'Notiflix Confirm', 'Do you agree with me?', 'Yes', 'No', function(){ alert('Thank you.'); } );
})
Loading
Notiflix.Loading.Init({
clickToClose:true
});
$('#loading').click(function(){
Notiflix.Loading.Standard();
})
Notiflix插件的官方网址为:https://www.notiflix.com/