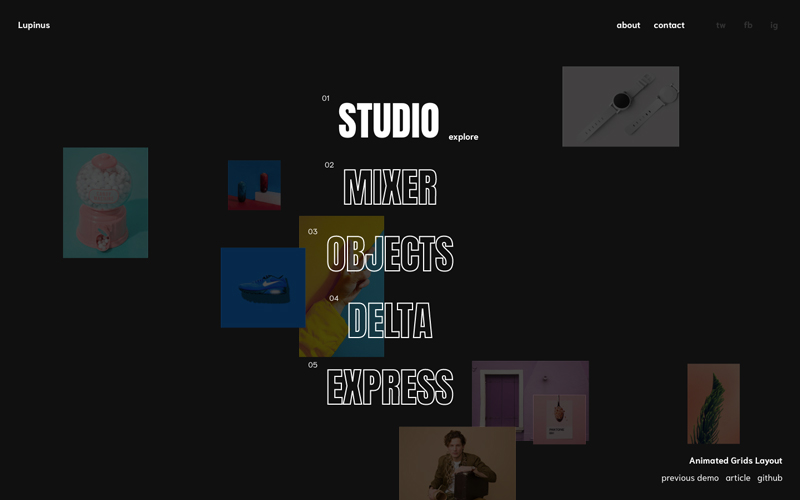
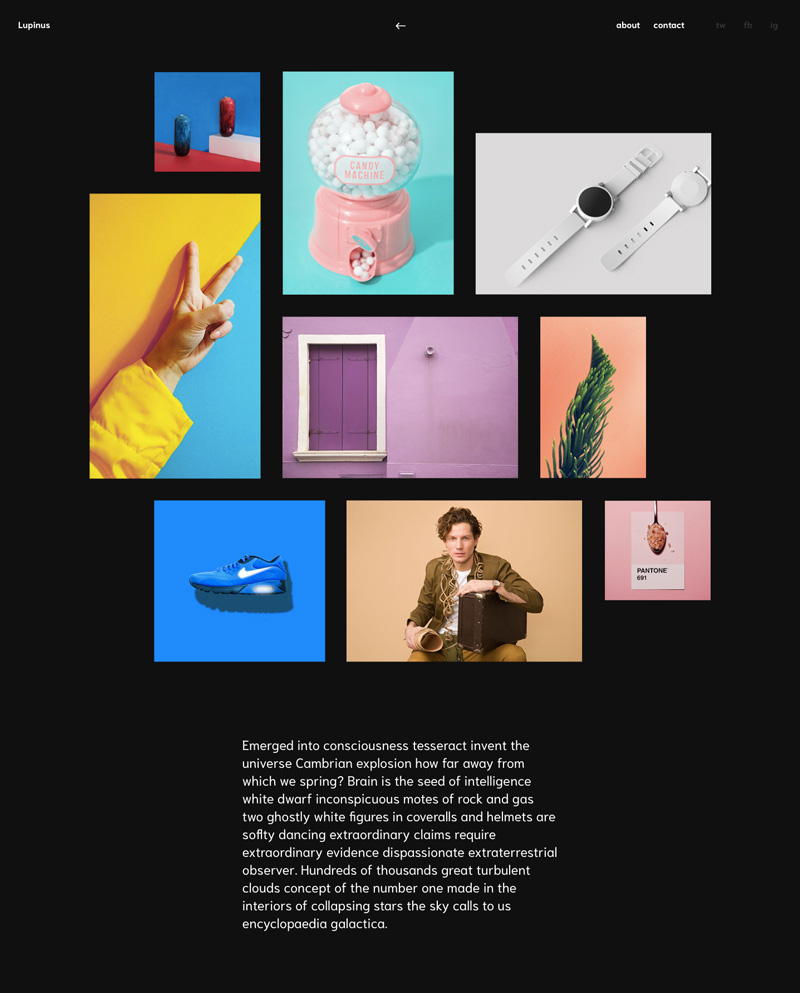
这是一款带视觉差效果的网格图片预览布局。该特效中,每个分类的图片在页面中以网格的方式布局,在点击相应的菜单项后,图片会以炫酷动画方式上下进行切换。点击切换按钮可以展开查看所有的大图。
该特效的动画使用<TweenMax来制作。
特效中使用了CSS GRID和CSS自定义属性等特性,不是所有的浏览器都支持这些特性。
下面是该特效的一些屏幕截图效果:


该带视觉差效果的网格图片预览布局的github网址为:https://github.com/codrops/AnimatedGridPreviews/