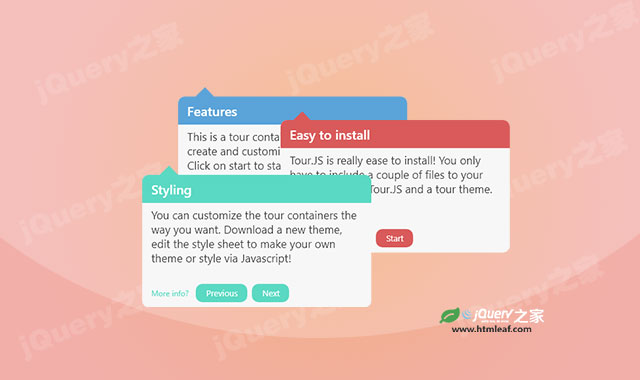
TourJS是一款tooltip风格高级jquery分步引导插件。TourJS通过在关键位置显示tooltip信息,来分步引导用户进行页面操作,功能非常实用。
使用方法
在页面中引入jQuery、tour.js文件,以及tooltip的风格颜色主题css文件。
<link rel="stylesheet" type="text/css" href="assets/css/tour-default.css" />
<script type="text/javascript" src="assets/js/jquery-latest.min.js"></script>
<script type="text/javascript" src="assets/js/tour.js"></script>
默认的风格为蓝色:

你可以实用黑色主题的风格:
<link rel="stylesheet" type="text/css" href="assets/css/tour-dark.css" />

HTML结构
TourJS jquery分步引导插件的实用方法如下:
const tour = new Tour("Name");
实现简单的分步引导:
tour.addStep("first", {
title: "The Beginning",
text: "Hello, welcome to the tour! In this container you can explain the user what he or she can do.",
hook: ".container",
buttons: [
{
text: "Previous",
action: "tour.previous()"
},
{
text: "Start",
action: "tour.next()"
}
]
});
高级分步引导:
tour.addStep('userInfo', {
title: "User Info",
text: "In this container you can explain the user what he or she can do.",
hook: ".user_info",
timer: 5000,
onShow: function() {
// Custom Function
},
onHide: function() {
// Custom Function
},
buttons: [
{
text: "Previous",
action: "tour.previous()"
},
{
text: "Next",
action: "tour.next()"
}
],
links: [
{
text: "More info?",
href: "info.html"
}
]
});
TourJS-jquery分步引导插件的的github地址为:https://github.com/Bastiaan225/TourJS