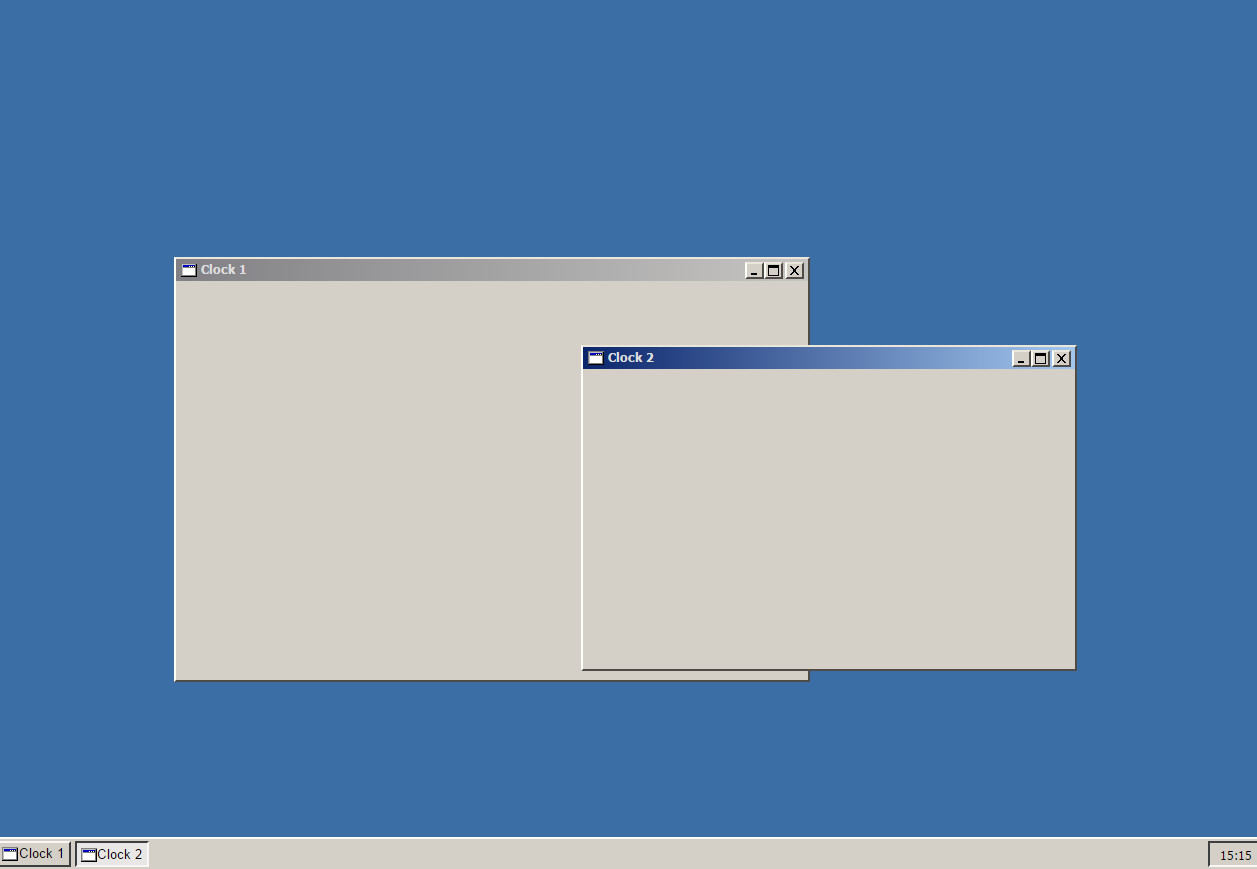
jquery-lwd是一款轻量级的基于jQueryUI的模拟windows窗口插件。该插件可以模拟windows窗口,对窗口进行最大化,最小化,拖动等操作。并提供windows2000经典主题效果。它的特点有:
- 通过HTML5 data属性来设置窗口的属性。
- 高亮聚焦的窗口。
- 最大化和恢复窗口尺寸。
- 最小化和恢复窗口尺寸。
- 任务栏显示当前打开的窗口。
- 通过点击聚焦和恢复窗口。
- 可以显示系统时间。
- 可以显示开始按钮。
- 提供windows2000主题。

使用方法
在页面中引入jquery和jquery ui相关文件,以及jquery-lwd.css和jquery-lwd.js文件。
<link href="lib/jquery-ui/themes/default/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="src/jquery-lwd/themes/jquery-ui/jquery-lwd.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="lib/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" src="src/jquery-lwd/jquery-lwd.js"></script>
HTML结构
创建一个窗口的基本HTML结构如下:
<div class="window"
data-autOpen="true"
data-closable="true"
data-closeOnEscape="false"
data-closeText="CloseThis"
data-dialogClass="window-dialog"
data-draggable="true"
data-height="350"
data-hide="false"
data-maxHeight="600"
data-maxWidth="800"
data-minHeight="320"
data-minWidth="480"
data-modal="false"
data-positionX="100"
data-positionY="100"
data-resizable="true"
data-show="true"
data-width="400"
data-title="窗口标题"
>
</div>
jquery-lwd模拟windows窗口插件的github地址为:https://github.com/mstellmacher/jquery-lwd