bootstrap-photo-gallery是一款基于Bootstrap3.x的响应式网格图片画廊插件。该图片画廊插件使用Bootstrap的网格系统来布局,采用jQuery来触发模态窗口显示相应的大图,并且支持不同高度的图片说明文本。
使用方法
使用该图片画廊插件需要引入jQuery、Bootstrap相关文件和photo-gallery.js文件。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jQuery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="js/photo-gallery.js"></script>
HTML结构
该网格布局依赖于Bootstrap的网格系统,在每一个列表项中,都要为其添加class col-lg-2,col-md-2,col-sm-3和col-xs-4,表明网格在大屏幕上占2列,小屏幕中占3列,超小屏幕中占4列。
<div class="container">
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4 col-xxs-12">
<img class="img-responsive" src="images/1.jpg">
<div class="text">......</div>
</li>
......
</ul>
</div>
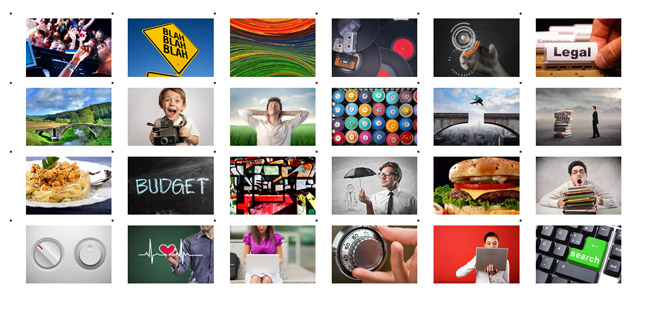
经过上面的代码处理后,得到下面的结果:

不同高度图片的处理
由于图片上的说明文字各不相同,这会照成图片的高度不一致,该插件的解决办法是使同一行的所有图片的高度保存一致,它的高度等于改行最高的图片的高度。
假如你使用的是col-lg-2,意思是一行有6列,那么在第6张图片的后面,就需要添加下面的代码:
<li class="clearfix visible-lg-block"></li>
关于该插件更详细的信息请参考:https://github.com/michaelsoriano/bootstrap-photo-gallery