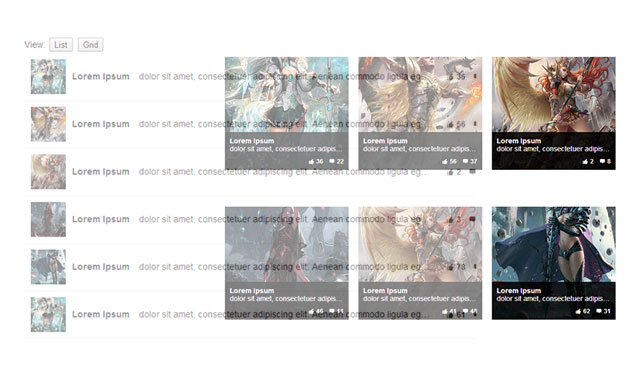
这是一款可以在缩略图模式和列表模式之间来回切换的jQuery插件。
HTML
这款插件中的缩略图网格和列表采用了有序列表来制作,你可以根据需要改变这些html结构。每一个class为frame的li待表一张缩略图或一个列表项。插件中还使用了jquery ui。
插件中精美的插图来自于花瓣。
<main id='container'>
<header id='header'>
<span>View:</span>
<button class='view-list'>List</button>
<button class='view-grid'>Grid</button>
</header>
<ol class='grid' id='frame'>
<li class='frame'>
<div class='inset'>
<div class='image'></div>
<div class='info'>
<div class='title'>Lorem Ipsum</div>
<div class='description'></div>
<div class='shares'>
<div class='icon-lik likes'></div>
<div class='icon-ask comments'></div>
</div>
</div>
</div>
</li>
</ol>
......
</main>
调用插件
引入jQuery和jQuery UI文件。
<link rel='stylesheet' href='http://libs.useso.com/js/jqueryui/1.10.4/css/jquery-ui.min.css'>
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
<script src='http://libs.useso.com/js/jqueryui/1.10.4/jquery-ui.min.js'></script>
$('#header button').on('click',function(){
if ( $(this).hasClass('view-list') ) {
$('#frame').removeClass('grid').addClass('list');
} else if ( $(this).hasClass('view-grid') ) {
$('#frame').removeClass('list').addClass('grid');
}
});
$('.frame').each(function(){
var images = ['1.jpg','2.jpg','3.jpg','4.jpg','5.jpg','6.jpg'];
$(this).find('.image')
.css({ 'background-image': 'url('+images[Math.floor(Math.random()*images.length)]+')' });
var like = 100,
likes = Math.floor(Math.random() * like) + 1;
$(this).find('.likes').text(likes);
var comment = 50,
comments = Math.floor(Math.random() * comment) + 1;
$(this).find('.comments').text(comments);
});