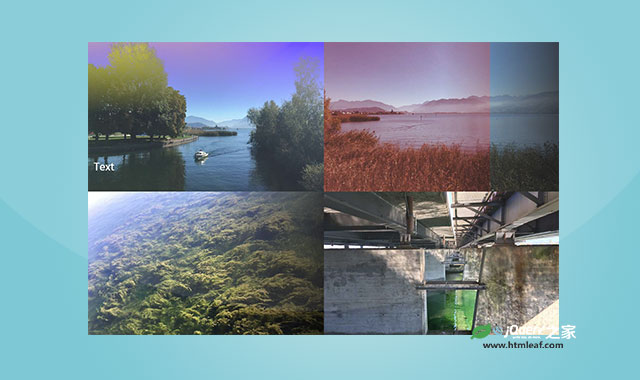
这是一款jQuery图片添加渐变遮罩层插件。通过该插件,可以为一副背景图片添加指定的渐变遮罩层。该插件支持CSS mix-blend-mode混合模式。
使用方法
在页面中引入jquery和jquery.darkener.min.js文件。
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.darkener.min.js"></script>
HTML结构
使用<div>元素,将图片作为其背景图片。
<div style="background-image: url("[PATH-TO-IMG]")"></div>
初始化插件
在页面DOM元素加载完毕之后,通过darkener方法来初始化该jQuery图片添加渐变遮罩层插件。
$('div').darkener();
配置参数
该jQuery图片添加渐变遮罩层插件的可用配置参数有:
{
align: 'top',
size: '50%',
colorStart: 'rgba(0,0,0,0)',
colorEnd: 'rgba(0,0,0,0.8)',
opacity: '1',
mixBlendMode: 'normal'
}
align:指定渐变从哪个方向开始:top, left, right, bottom。默认值为top。size:指定渐变的区域大小。colorStart:渐变的开始颜色。colorEnd:渐变的结束颜色。opacity:渐变的透明度。mixBlendMode:指定CSS mix-blend-mode。(混合模式在IE和Edge上无效)
该jQuery图片添加渐变遮罩层插件的github网址为:https://github.com/cyberfly999/jquery.darkener