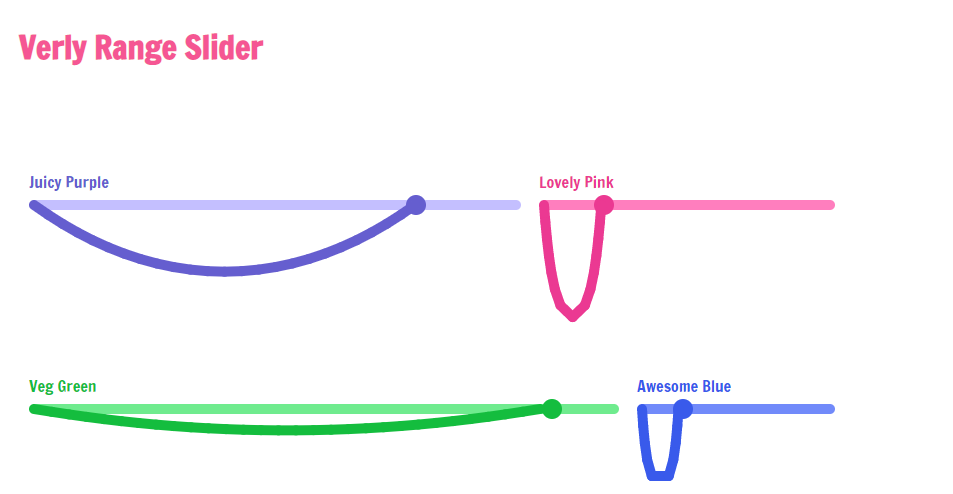
这是一款带重力感应的吊带式js滑块插件。该插件基于verly插件来制作,可以生成带重力感应效果的吊带式滑块特效。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="./src/style.css">
<script src="src/verly.bundle.js"></script>
<script src="./src/VerlyRange.js"></script>

HTML结构
<label class="slidecontainer">
<span>My Slider</span>
<input class="slider" id="my-slider" type="range" min="1" step="0.01" max="100" value="20" />
</label>
初始化插件
// id, color
VerlyRange('my-slider', '#655ecf');
该带重力感应的吊带式js滑块插件的github网址为:https://github.com/anuraghazra/VerlyRangeSlider












